Alt là gì? Tầm quan trọng của Alt Text trong SEO
Alt text, hay còn gọi là văn bản thay thế, là một thuộc tính HTML được sử dụng để cung cấp mô tả văn bản cho hình ảnh trên website. Thuộc tính này đặc biệt quan trọng trong SEO, vì nó giúp Google và các công cụ tìm kiếm khác hiểu được nội dung của hình ảnh và xếp hạng website của bạn một cách chính xác hơn. Ngoài ra, alt text còn đóng vai trò quan trọng trong việc đảm bảo khả năng tiếp cận cho người dùng khuyết tật. Bài viết này Tùng Bùi Seo sẽ giúp bạn hiểu rõ hơn về alt text, cách sử dụng hiệu quả và tại sao nó lại là một phần thiết yếu trong chiến lược SEO của bạn.
Giới thiệu về alt là gì

Khái niệm cơ bản về alt là gì
Alt text là văn bản được sử dụng để mô tả nội dung của một hình ảnh trên website. Nó được hiển thị khi hình ảnh không thể tải, bị chặn bởi trình duyệt, hoặc khi người dùng sử dụng trình đọc màn hình.
Thẻ Alt Là Gì? Hướng Dẫn Tối Ưu Alt Text Hình Ảnh Chuẩn SEO – Tóm Tắt

Thẻ Alt là một đoạn văn bản mô tả ngắn gọn nội dung của hình ảnh, giúp Google hiểu rõ hơn về hình ảnh và trả kết quả chính xác cho người dùng.
Tại sao alt text quan trọng trong SEO
Alt text đóng vai trò quan trọng trong SEO vì nhiều lý do:
- Tăng khả năng tiếp cận: Mô tả hình ảnh cho người dùng không thể nhìn thấy chúng (trình duyệt chặn hình ảnh, trình đọc màn hình, người dùng khiếm thị).
- SEO hình ảnh: Đóng góp cho SEO hình ảnh của bạn bằng cách giúp công cụ tìm kiếm hiểu được hình ảnh.
- Cải thiện trải nghiệm người dùng: Cung cấp thông tin cho người dùng khi hình ảnh không tải được hoặc bị lỗi.
Bảng tóm tắt lợi ích của alt text trong SEO:
| Lợi ích | Mô tả |
|---|---|
| Tăng khả năng tiếp cận | Giúp người dùng khuyết tật tiếp cận nội dung của hình ảnh |
| SEO hình ảnh | Giúp công cụ tìm kiếm hiểu được nội dung của hình ảnh và xếp hạng website cao hơn |
| Cải thiện trải nghiệm người dùng | Cung cấp thông tin cho người dùng khi hình ảnh không tải được hoặc bị lỗi |
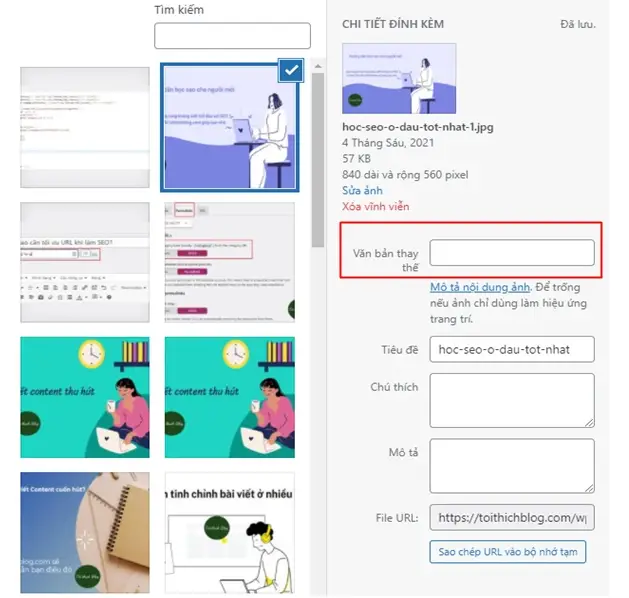
Cách sử dụng alt text hiệu quả

Cách viết alt text sao cho phù hợp với hình ảnh
- Mô tả ngắn gọn: Alt text nên ngắn gọn và súc tích, tập trung vào nội dung chính của hình ảnh.
- Chứa từ khóa: Sử dụng từ khóa liên quan đến nội dung của hình ảnh, nhưng không nhồi nhét từ khóa.
- Sử dụng tiếng Việt có dấu: Viết alt text bằng tiếng Việt có dấu để Google hiểu rõ hơn nội dung của hình ảnh.
- Tối đa 125 ký tự: Google giới hạn độ dài của alt text là 125 ký tự.
Ví dụ về alt text phù hợp:

- Hình ảnh sản phẩm: “Áo sơ mi trắng tay dài nam”
- Hình ảnh blog: “Cách làm bánh kem đơn giản tại nhà”
- Hình ảnh infographics: “Infographic về lợi ích của việc tập thể dục”
Lợi ích của việc sử dụng alt text đúng cách
- Tăng khả năng xếp hạng website: Google và các công cụ tìm kiếm khác có thể hiểu được nội dung của hình ảnh và xếp hạng website của bạn cao hơn trong kết quả tìm kiếm.
- Cải thiện trải nghiệm người dùng: Cung cấp thông tin cho người dùng khi hình ảnh không tải được hoặc bị lỗi, giúp người dùng dễ dàng tiếp cận nội dung của website.
- Tăng cường khả năng tiếp cận: Giúp người dùng khuyết tật, sử dụng trình đọc màn hình, tiếp cận nội dung của website một cách dễ dàng hơn.
Ví dụ:
- Trang web bán quần áo với hình ảnh sản phẩm có alt text phù hợp sẽ giúp Google hiểu rõ hơn về sản phẩm và hiển thị website trong kết quả tìm kiếm khi người dùng tìm kiếm “áo sơ mi trắng tay dài nam”.
- Trang web blog với hình ảnh minh họa bài viết có alt text đầy đủ sẽ giúp người dùng hiểu được nội dung của bài viết khi hình ảnh không tải được.
Alt text và trải nghiệm người dùng

Tại sao alt text cần được chú ý đến khi tạo trải nghiệm người dùng
Alt text đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt trên website. Nó giúp:
- Cung cấp thông tin: Nơi hiển thị nội dung khi hình ảnh không tải được hoặc bị lỗi.
- Hỗ trợ người dùng khuyết tật: Cho phép người dùng khiếm thị sử dụng trình đọc màn hình để tiếp cận nội dung của hình ảnh.
- Nâng cao khả năng truy cập: Tạo trải nghiệm website dễ dàng hơn cho mọi người, bao gồm cả những người có khuyết tật.
Cách alt text giúp cải thiện trải nghiệm người dùng trên website
- Nâng cao tính khả dụng: Cho phép người dùng khuyết tật truy cập nội dung của website một cách dễ dàng hơn.
- Cung cấp thông tin bổ sung: Giúp người dùng hiểu rõ hơn nội dung của hình ảnh, ngay cả khi hình ảnh không tải được.
- Tạo trải nghiệm mượt mà: Giảm thiểu tình trạng “mất” nội dung khi hình ảnh không tải được, giúp người dùng tiếp tục duyệt website một cách liền mạch.
Ví dụ:
- Website của một doanh nghiệp du lịch có hình ảnh phong cảnh đẹp. Khi hình ảnh không tải được, alt text “Bãi biển tuyệt đẹp ở Nha Trang” sẽ giúp người dùng biết được nội dung của hình ảnh.
- Website của một tổ chức phi chính phủ có hình ảnh minh họa cho một dự án hỗ trợ người khuyết tật. Alt text “Bức ảnh chụp một nhóm trẻ em khiếm thị đang học chữ Braille” sẽ giúp người dùng khiếm thị hiểu được nội dung của hình ảnh.
Alt text và tối ưu hóa hình ảnh

Mối quan hệ giữa alt text và tối ưu hóa hình ảnh trên website
Alt text đóng một vai trò quan trọng trong tối ưu hóa hình ảnh:
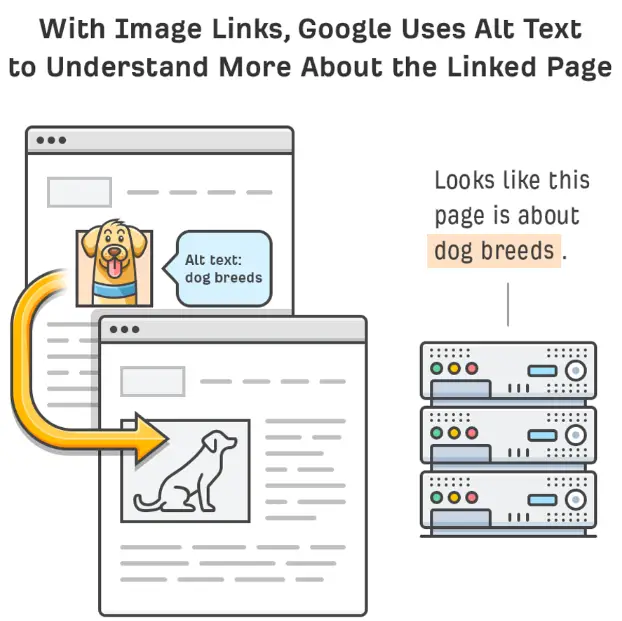
- Giúp Google hiểu nội dung hình ảnh: Dựa vào alt text, Google sẽ hiểu được nội dung của hình ảnh và xếp hạng website của bạn trong kết quả tìm kiếm.
- Tăng khả năng tiếp cận: Cho phép người dùng sử dụng trình đọc màn hình để truy cập nội dung của hình ảnh, nâng cao tính khả dụng của website.
- Nâng cao hiệu suất SEO: Cải thiện thứ hạng của website trong kết quả tìm kiếm, giúp tăng lưu lượng truy cập từ các công cụ tìm kiếm.
Làm thế nào alt text có thể giúp tăng cường hiệu suất tối ưu hóa hình ảnh
- Sử dụng từ khóa chính xác: Sử dụng các từ khóa chính xác và liên quan đến nội dung của hình ảnh.
- Mô tả ngắn gọn và rõ ràng: Viết alt text ngắn gọn, dễ hiểu và mô tả chính xác nội dung của hình ảnh.
- Tối ưu hóa tên file hình ảnh: Sử dụng tên file hình ảnh mô tả rõ ràng và liên quan đến nội dung của hình ảnh.
Ví dụ:
- Trang web bán giày thể thao với hình ảnh giày chạy bộ có alt text “Giày chạy bộ Nike Air Zoom Pegasus 39 nam” sẽ giúp Google hiểu rõ hơn về sản phẩm và hiển thị website trong kết quả tìm kiếm khi người dùng tìm kiếm “giày chạy bộ Nike”.
- Trang web bán máy tính xách tay với hình ảnh máy tính có alt text “Laptop Asus VivoBook S15 S533EA-BQ092T” sẽ giúp Google hiểu rõ hơn về sản phẩm và hiển thị website trong kết quả tìm kiếm khi người dùng tìm kiếm “Asus Vivobook S15”.
Phân biệt giữa alt text và title attribute
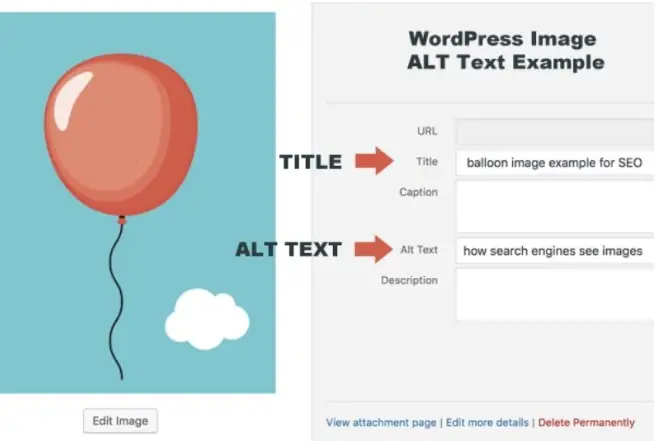
Sự khác biệt giữa alt text và title attribute
- Alt text: Được sử dụng để mô tả nội dung của hình ảnh, hiển thị khi hình ảnh không tải được hoặc bị lỗi.
- Title attribute: Là thuộc tính bổ sung cho hình ảnh, thường được sử dụng để cung cấp thông tin thêm về hình ảnh, hiển thị khi người dùng di chuột vào hình ảnh.
Bảng tóm tắt sự khác biệt giữa alt text và title attribute:
| Thuộc tính | Mô tả | Hiển thị khi | Sử dụng cho |
|---|---|---|---|
| Alt text | Mô tả nội dung của hình ảnh | Hình ảnh không tải được, người dùng sử dụng trình đọc màn hình | SEO, khả năng tiếp cận, trải nghiệm người dùng |
| Title attribute | Thông tin bổ sung về hình ảnh | Di chuột vào hình ảnh | Thông tin thêm về hình ảnh |
Khi nào nên sử dụng alt text và khi nào nên sử dụng title attribute
- Alt text: Luôn nên sử dụng cho mọi hình ảnh trên website.
- Title attribute: Nên sử dụng khi bạn muốn cung cấp thông tin bổ sung về hình ảnh, ví dụ như tên tác giả, nguồn hình ảnh, hoặc một đoạn mô tả ngắn gọn.
Ví dụ:
- Hình ảnh sản phẩm: Alt text “Áo sơ mi trắng tay dài nam” và title attribute “Áo sơ mi trắng tay dài nam, giá 500.000 đồng”.
- Hình ảnh infographic: Alt text “Infographic về lợi ích của việc tập thể dục” và title attribute “Infographic được tạo bởi website XYZ”.
Alt text và web accessibility
Vai trò của alt text trong việc cải thiện khả năng tiếp cận của người dùng với khuyết tật
Alt text đóng vai trò quan trọng trong việc cải thiện khả năng tiếp cận của website cho người dùng khuyết tật:
- Cho phép người mù sử dụng trình đọc màn hình: Giúp người mù hiểu được nội dung của hình ảnh thông qua việc đọc alt text.
- Tăng cường tính khả dụng của website: Giúp mọi người, bao gồm cả người dùng khuyết tật, có thể truy cập và sử dụng website một cách dễ dàng.
- Tuân thủ các tiêu chuẩn về khả năng tiếp cận: Đảm bảo website tuân thủ các tiêu chuẩn về khả năng tiếp cận, giúp nâng cao uy tín của website.
Cách alt text hỗ trợ cho việc tăng cường tính khả dụng của website
- Sử dụng alt text mô tả chính xác nội dung: Giúp người dùng khiếm thị hiểu được nội dung của hình ảnh.
- Sử dụng ngôn ngữ rõ ràng và dễ hiểu: Giúp mọi người dễ dàng hiểu được nội dung của alt text.
- Tạo alt text ngắn gọn và súc tích: Giúp người dùng khiếm thị tiếp cận thông tin một cách nhanh chóng.
Ví dụ:
- Website của một tổ chức phi chính phủ có hình ảnh minh họa cho một dự án hỗ trợ người khiếm thị. Alt text “Học sinh khiếm thị đang học chữ Braille” sẽ giúp người dùng khiếm thị hiểu được nội dung của hình ảnh.
- Website của một trường đại học có hình ảnh minh họa cho một buổi thuyết trình về công nghệ hỗ trợ người khuyết tật. Alt text “Hình ảnh minh họa cho bài thuyết trình về công nghệ hỗ trợ người khuyết tật” sẽ giúp người dùng khiếm thị hiểu được nội dung của hình ảnh.
Alt text và chuẩn SEO
Tiêu chí alt text cần tuân thủ để đạt chuẩn SEO
- Mô tả chính xác nội dung của hình ảnh: Alt text cần mô tả chính xác nội dung của hình ảnh, không nên viết chung chung hoặc không liên quan đến nội dung hình ảnh.
- Sử dụng từ khóa chính xác và liên quan: Sử dụng từ khóa chính xác và liên quan đến nội dung của hình ảnh, nhưng không nhồi nhét từ khóa.
- Ngắn gọn, súc tích và dễ hiểu: Alt text cần ngắn gọn, súc tích và dễ hiểu, tối đa 125 ký tự.
Bảng tóm tắt tiêu chí alt text đạt chuẩn SEO:
| Tiêu chí | Mô tả |
|---|---|
| Mô tả chính xác | Mô tả chính xác nội dung của hình ảnh |
| Sử dụng từ khóa chính xác | Sử dụng từ khóa chính xác và liên quan đến nội dung của hình ảnh |
| Ngắn gọn, súc tích | Viết alt text ngắn gọn, súc tích và dễ hiểu |
Cách alt text ảnh hưởng đến việc xếp hạng trên công cụ tìm kiếm
Alt text đóng vai trò quan trọng trong việc xếp hạng website trên công cụ tìm kiếm:
- Giúp Google hiểu rõ hơn về nội dung của hình ảnh: Cung cấp thông tin cho Google về nội dung của hình ảnh, giúp Google xếp hạng website của bạn một cách chính xác hơn.
- Tăng cường khả năng hiển thị trong kết quả tìm kiếm: Giúp website của bạn hiển thị trong kết quả tìm kiếm cho các từ khóa liên quan đến hình ảnh.
- Tăng tỷ lệ nhấp chuột: Alt text hấp dẫn và mô tả chính xác nội dung của hình ảnh có thể thu hút người dùng nhấp chuột vào kết quả tìm kiếm.
Ví dụ:
- Website bán giày thể thao với hình ảnh giày chạy bộ có alt text “Giày chạy bộ Nike Air Zoom Pegasus 39 nam” sẽ giúp Google hiểu rõ hơn về sản phẩm và hiển thị website trong kết quả tìm kiếm khi người dùng tìm kiếm “giày chạy bộ Nike”.
- Website bán máy tính xách tay với hình ảnh máy tính có alt text “Laptop Asus VivoBook S15 S533EA-BQ092T” sẽ giúp Google hiểu rõ hơn về sản phẩm và hiển thị website trong kết quả tìm kiếm khi người dùng tìm kiếm “Asus Vivobook S15”.
Một số lưu ý
- Đảm bảo alt text mô tả chính xác nội dung của hình ảnh: Alt text cần mô tả chính xác nội dung của hình ảnh, không nên viết chung chung hoặc không liên quan đến nội dung hình ảnh.
- Tránh viết alt text quá dài hoặc quá ngắn: Alt text nên ngắn gọn, súc tích và dễ hiểu, tối đa 125 ký tự.
- Sử dụng title attribute để cung cấp thông tin bổ sung: Title attribute có thể được sử dụng để cung cấp thông tin bổ sung về hình ảnh, ví dụ như tên tác giả, nguồn hình ảnh, hoặc một đoạn mô tả ngắn gọn.
Ví dụ:
- Alt text quá dài: “Hình ảnh một chú chó con đang chơi đùa với một quả bóng. Chú chó rất đáng yêu và có bộ lông màu nâu rất đẹp. Chú chó đang rất vui vẻ khi chơi đùa với quả bóng.”
- Alt text quá ngắn: “Chó con”.
- Alt text chính xác: “Chó con đang chơi với bóng”.
Câu hỏi thường gặp
Alt text có thể bỏ trống không?
Không nên bỏ trống alt text vì nó ảnh hưởng đến SEO, khả năng tiếp cận và trải nghiệm người dùng.
Có cần phải thêm từ khóa vào alt text không?
Nên thêm từ khóa vào alt text, nhưng không nên nhồi nhét từ khóa. Sử dụng từ khóa liên quan đến nội dung của hình ảnh một cách tự nhiên và phù hợp.
Kết luận
Alt text là một yếu tố quan trọng cần được chú ý để tối ưu hóa website của bạn. Nó giúp Google hiểu rõ hơn về nội dung của hình ảnh, cải thiện trải nghiệm người dùng và đóng góp cho việc xếp hạng website trên công cụ tìm kiếm. Sử dụng alt text một cách hiệu quả sẽ giúp website của bạn tiếp cận được nhiều người dùng hơn, tăng cường khả năng hiển thị và thu hút nhiều khách hàng hơn.
Chia sẻ ngay cho bạn bè và người thân của bạn nhé !


