Breadcrumb là gì? Khám phá vai trò của breadcrumb trong SEO
Nội dung
- 1 Khái niệm breadcrumb là gì
- 2 Các loại breadcrumb
- 3 Sử dụng breadcrumb trong thực tế
- 4 Các thành phần của breadcrumb
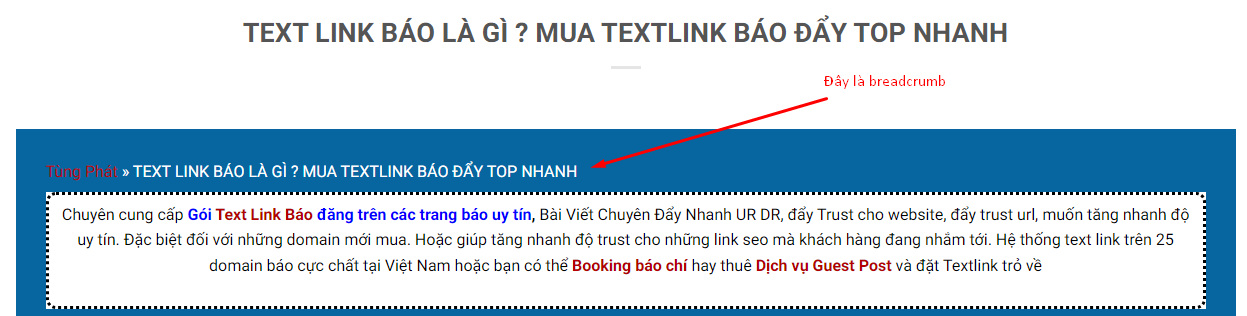
- 5 Ví dụ về breadcrumb
- 6 Sự khác biệt giữa breadcrumb và menu
- 7 Breadcrumb có vai trò gì trong SEO?
- 8 Cách thêm thẻ Breadcrumb đạt chuẩn seo
- 9 Cách kiểm tra Structured Data cho Breadcrumb
- 10 Sử dụng thuộc tính Structured Data trong Điều hướng Breadcrumb
- 11 Mẫu HTML markup cho Breadcrumb Trail
- 12 Structured Data (Dữ liệu cấu trúc) Breadcrumb
- 13 Mẫu Breadcrumb Markup sử dụng Microdata
- 14 Mẫu Breadcrumb Markup sử dụng RDFa
- 15 Mẫu Breadcrumb Markup sử dụng JSON-LD
- 16 Các lỗi thường gặp khi sử dụng breadcrumb
- 17 Các công cụ hỗ trợ tạo breadcrumb
- 18 Lời khuyên khi sử dụng breadcrumb
- 19 Hỏi và đáp về thẻ breadcrumb
- 20 Kết luận
Vai trò chính của breadcrumb trong SEO là giúp cải thiện trải nghiệm người dùng trên website của bạn. Khi người dùng truy cập vào website của bạn, họ có thể không biết chính xác đang ở trang nào hoặc muốn truy cập lại trang nào đã xem trước đó. Breadcrumb sẽ giúp họ dễ dàng tìm lại các trang đã xem trước đó và điều hướng trở lại các trang chủ, danh mục hoặc trang con liên quan.

Breadcrumb là một thành phần quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) cho website của bạn. Đây là một loại đường dẫn hiển thị trên trang web, giúp người dùng dễ dàng theo dõi và điều hướng trở lại các trang đã xem trước đó trên website. Breadcrumb cũng được gọi là “đường dẫn bánh mì” vì có cấu trúc giống như bánh mì với nhiều lớp.
Breadcrumb giúp người dùng biết được vị trí hiện tại của họ đang ở đâu trong cấu trúc website. Ngoài ra breadcrumb còn có ý nghĩa:
- Cho phép người dùng quay lại các trang cha một cách dễ dàng mà không cần sử dụng nút Back trên trình duyệt.
- Giúp search engine hiểu rõ hơn cấu trúc và nội dung của website.

Một breadcrumb thường bao gồm:
- Liên kết đến trang chủ: Thuộc tính
="url - Dấu phân cách: Thuộc tính
- Danh sách các liên kết trung gian: Thuộc tính
- Liên kết đến trang hiện tại (không có liên kết): Thuộc tính
Có 2 loại breadcrumb phổ biến:
Breadcrumb dạng chuỗi văn bản
- Là chuỗi các liên kết văn bản, thể hiện cấp bậc của các trang.
- Thuận tiện cho việc sử dụng bởi người.
Breadcrumb dạng số
- Là chuỗi các con số, thể hiện cấp độ của các trang.
- Thích hợp hơn cho máy tính đọc và phân tích.
Breadcrumb thường được sử dụng trên các website:
- Website tin tức
- Website thương mại điện tử
- Website quản lý nội dung, hệ thống CMS
- Các trang web có cấu trúc phân cấp sâu
Các thành phần thường có trong breadcrumb bao gồm:
Trang chủ
Là liên kết đầu tiên trong breadcrumb, liên kết về trang chủ của website.
Danh mục cha
Là các danh mục cấp cao, thể hiện cấp bậc của trang hiện tại.
Trang hiện tại
Là trang người dùng đang xem, không có liên kết.
Ví dụ một đoạn mã breadcrumb đơn giản:
Trang chủ
Tin tức
Bài viết về SEO
Kết quả hiển thị:
Trang chủ > Tin tức > Bài viết về SEOCó 2 điểm khác biệt chính giữa breadcrumb và menu:
Chức năng
- Menu: điều hướng ngang các chuyên mục.
- Breadcrumb: điều hướng thẳng đứng theo cấp bậc.
Vị trí
- Menu: thường nằm bên trái hoặc bên phải.
- Breadcrumb: thường nằm bên trên hoặc bên dưới tiêu đề.
Breadcrumb có vai trò gì trong SEO?

Vai trò chính của breadcrumb trong SEO là tăng cường khả năng tìm kiếm của trang web bằng cách cung cấp cho các công cụ tìm kiếm thông tin về cấu trúc của trang web. Các công cụ tìm kiếm sẽ sử dụng breadcrumb để hiểu rõ hơn về cấu trúc của trang web và xếp hạng nó cao hơn trong kết quả tìm kiếm.
Breadcrumb mang lại một số lợi ích cho SEO:
Giảm tỷ lệ thoát trang (Bounce Rate)
Breadcrumb cho phép người dùng dễ dàng quay lại các trang trước đó, giảm tỷ lệ thoát.
Có tác động tích cực đến Google
Breadcrumb giúp Google hiểu rõ hơn cấu trúc website, từ đó xếp hạng trang tốt hơn.
Cung cấp đường link nhanh đến thư mục cấp cao hơn
Breadcrumb cung cấp liên kết trực tiếp đến các thư mục cha, tiện lợi hơn cho người dùng.
Giúp người dọc hình dung được họ đang ở đâu trong website
Người dùng dễ nhận biết vị trí của mình thông qua breadcrumb.
Cách thêm thẻ Breadcrumb đạt chuẩn seo
Để thêm thẻ Breadcrumb đạt chuẩn SEO cho website của bạn, bạn có thể làm theo các bước sau:
Bước 1: Chọn một plugin hoặc mã nguồn để tạo thẻ Breadcrumb
Bạn có thể sử dụng các plugin như Yoast SEO, Rank Math hay All in One SEO Pack để tạo thẻ Breadcrumb cho website của bạn. Nếu bạn muốn tùy chỉnh thẻ Breadcrumb theo ý của mình, bạn có thể sử dụng mã nguồn và thêm vào file functions.php của theme.
Bước 2: Cấu hình thẻ Breadcrumb
Nếu bạn sử dụng plugin, bạn có thể cấu hình thẻ Breadcrumb trong phần cài đặt của plugin. Nếu bạn sử dụng mã nguồn, bạn có thể thay đổi các thiết lập trong file functions.php.
Bước 3: Thêm mã nguồn vào trang web của bạn
Nếu bạn sử dụng plugin, thì thẻ Breadcrumb sẽ tự động xuất hiện trên các trang của website của bạn. Nếu bạn sử dụng mã nguồn, bạn cần thêm mã nguồn vào file header.php của theme để thẻ Breadcrumb được hiển thị trên trang web của bạn.
Để thẻ breadcrumb đạt chuẩn SEO, cần:
Sử dụng ngôn ngữ đánh dấu
Như Microdata, JSON-LD, RDFa để máy tính có thể hiểu.
Tuân thủ chuẩn schema.org
Sử dụng các thuộc tính do schema.org quy định cho breadcrumb.
Kiểm tra lỗi
Sử dụng công cụ như Google Structure Data Testing Tool để kiểm tra lỗi.
Cách kiểm tra Structured Data cho Breadcrumb
Các cách kiểm tra Structured Data cho breadcrumb:
Sử dụng Google Structure Data Testing Tool
Bước 1: Truy cập vào công cụ kiểm tra structured data của Google Để bắt đầu kiểm tra structured data, bạn cần truy cập vào công cụ kiểm tra này của Google. Đây là một công cụ miễn phí và có sẵn trên trang web chính thức của Google.

Bước 2: Nhập URL của trang web cần kiểm tra Sau khi truy cập vào công cụ, bạn sẽ thấy một ô trống để nhập URL của trang web cần kiểm tra. Bạn có thể nhập URL của trang chủ hoặc bất kỳ trang nào khác trên trang web của mình.

Bước 3: Chọn loại kiểm tra Google cung cấp hai loại kiểm tra cho structured data: Kiểm tra theo URL và Kiểm tra theo mã HTML. Nếu bạn đã nhập URL của trang web, hãy chọn “Kiểm tra theo URL”. Nếu bạn muốn kiểm tra từng phần tử cụ thể trong mã HTML, hãy chọn “Kiểm tra theo mã HTML”.
Bước 4: Bắt đầu kiểm tra Sau khi đã nhập URL và chọn loại kiểm tra, bạn có thể nhấn vào nút “Kiểm tra” để bắt đầu quá trình kiểm tra. Công cụ sẽ lấy dữ liệu từ trang web của bạn và hiển thị kết quả trong một vài giây.
Bước 5: Đọc kết quả kiểm tra Khi quá trình kiểm tra hoàn tất, bạn sẽ thấy một bảng kết quả hiển thị các thông tin về structured data trên trang web của bạn. Bạn có thể đọc kết quả này để biết được các lỗi hoặc cảnh báo liên quan đến structured data trên trang web của mình.
Bước 6: Sửa chữa các lỗi và cập nhật structured data Nếu trong kết quả kiểm tra có xuất hiện các lỗi hoặc cảnh báo, bạn cần sửa chữa và cập nhật lại structured data trên trang web của mình. Việc này giúp cho trang web của bạn được Google đánh giá cao hơn và có khả năng xuất hiện ở vị trí cao hơn trên kết quả tìm kiếm.
Bước 7: Kiểm tra lại sau khi đã sửa chữa Sau khi đã sửa chữa và cập nhật lại structured data trên trang web của mình, bạn có thể sử dụng lại công cụ kiểm tra của Google để xác nhận rằng các lỗi đã được sửa chữa và trang web của bạn đang sử dụng structured data đúng cách.
Sử dụng công cụ của Moz, Ahref
Dùng Moz, Ahref cũng cung cấp công cụ để kiểm tra structured data miễn phí.
Sử dụng Google Search Console
Bước 1: Truy cập vào Google Search Console Để bắt đầu sử dụng tính năng kiểm tra chất lượng structured data trên Google Search Console, bạn cần truy cập vào trang web của Google Search Console và đăng nhập vào tài khoản của mình.
Bước 2: Chọn trang web cần kiểm tra Sau khi đăng nhập thành công, bạn sẽ thấy danh sách các trang web đã được thêm vào Google Search Console. Chọn trang web mà bạn muốn kiểm tra chất lượng structured data.
Bước 3: Chọn “Kiểm tra chất lượng” trong menu Tại giao diện chính của trang web đã chọn, bạn sẽ thấy một menu ở phía bên trái. Chọn “Kiểm tra chất lượng” trong menu này để tiếp tục quá trình kiểm tra.
Bước 4: Nhập URL cần kiểm tra Trong trang kiểm tra chất lượng, bạn sẽ thấy một ô trống để nhập URL. Hãy nhập URL của trang web mà bạn muốn kiểm tra chất lượng structured data vào ô này.
Bước 5: Bấm vào nút “Kiểm tra” Sau khi nhập đầy đủ thông tin, hãy bấm vào nút “Kiểm tra” để Google Search Console bắt đầu quá trình kiểm tra chất lượng structured data của trang web bạn.
Bước 6: Đợi kết quả Quá trình kiểm tra có thể mất vài phút để hoàn thành. Bạn sẽ thấy một biểu tượng vòng tròn đang quay trên màn hình, cho thấy rằng quá trình kiểm tra đang diễn ra.
Bước 7: Xem kết quả kiểm tra Sau khi quá trình kiểm tra hoàn tất, bạn sẽ thấy kết quả hiển thị trên màn hình. Kết quả này sẽ cho bạn biết trang web của bạn đã được Google xác nhận là có chứa structured data hay không, cũng như các lỗi nếu có.
Bước 8: Sửa các lỗi (nếu có) Nếu kết quả kiểm tra cho thấy có các lỗi về chất lượng structured data, bạn cần sửa chúng để trang web của bạn có thể được hiển thị tốt hơn trên kết quả tìm kiếm của Google. Bạn có thể sử dụng các công cụ khác của Google Search Console để giúp bạn sửa các lỗi này.
Bước 9: Kiểm tra lại sau khi sửa lỗi Sau khi sửa các lỗi, bạn có thể quay lại bước 4 và nhập lại URL để kiểm tra lại. Nếu không còn lỗi nào được phát hiện, bạn sẽ thấy thông báo “Không có lỗi” trên màn hình.
Bước 10: Lưu kết quả Bạn có thể lưu lại kết quả kiểm tra chất lượng structured data bằng cách bấm vào nút “Xuất” và chọn định dạng file mà bạn muốn lưu.
Đó là 10 bước hướng dẫn ngắn gọn để sử dụng tính năng kiểm tra chất lượng structured data trên Google Search Console. Bằng cách thường xuyên kiểm tra và sửa các lỗi về chất lượng này, bạn có thể giúp trang web của mình hiển thị tốt hơn trên kết quả tìm kiếm của Google và thu hút được nhiều lượt truy cập hơn từ người dùng.
Sử dụng thuộc tính Structured Data trong Điều hướng Breadcrumb
Để đạt chuẩn Structured Data, cần sử dụng các thuộc tính:
– Xác định loại Schema được sử dụng.– Mô tả các thành phần của Breadcrumb.– Xác định phạm vi của các phần tử con.
Mẫu HTML markup cho Breadcrumb Trail
Mẫu HTML markup cho breadcrumb:
<a href="https://tungphat.com/">Trang chủ</a> >
<a href="https://tungphat.com/blog/seo/">Seo</a> >
Structured Data (Dữ liệu cấu trúc) Breadcrumb
Có 3 cách khai báo Structured Data cho Breadcrumb:
Microdata
Sử dụng các thẻ HTML thông thường, thêm các thuộc tính , , .
RDFa
Sử dụng các thuộc tính vocab, typeof, property thay cho Microdata.
JSON-LD
Định dạng JSON, thuận tiện cho máy đọc.
Mẫu Breadcrumb Markup sử dụng Microdata
<ol >
<li
>
<a href="https://tungphat.com/">
<span >Trang chủ</span></a>
<span content="1">></span>
</li>
<li
>
<a href="https://tungphat.com/seo/">
<span >seo</span></a>
<span content="2">></span>
</li>
<li
>
<span content="https://tungphat.com/seo/breadcrumb-la-gi/">
<span >Breadcrumb là gì? Khám phá vai trò của breadcrumb trong SEO</span></span>
<span content="3"></span>
</li>
</ol>
Mẫu Breadcrumb Markup sử dụng RDFa
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item"
content="https://tungphat.com/">
<span property="name">Trang chủ</span></a>
<span property="position" content="1">></span>
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item"
content="https://tungphat.com/seo/">
<span property="name">seo</span></a>
<span property="position" content="2">></span>
</li>
<li property="itemListElement" typeof="ListItem">
<span property="item" content="https://tungphat.com/seo/breadcrumb-la-gi/">
<span property="name">Breadcrumb là gì? Khám phá vai trò của breadcrumb trong SEO</span></span>
<span property="position" content="3"></span>
</li>
</ol>
Mẫu Breadcrumb Markup sử dụng JSON-LD
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://tungphat.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Dịch vụ seo",
"item": "https://tungphat.com/dich-vu-seo"
}
]
}Việc sử dụng breadcrumb cũng có thể gặp phải một số lỗi khiến cho trải nghiệm của người dùng bị ảnh hưởng. Trong bài viết này, chúng ta sẽ tìm hiểu về các lỗi thường gặp khi sử dụng breadcrumb và cách khắc phục chúng.
Một số lỗi thường gặp:
Thiếu thẻ mở đóng
Thẻ mở đóng không khớp khiến trình duyệt hiển thị sai.
Sai định dạng
Định dạng JSON-LD, Microdata bị sai khiến máy đọc không hiểu.
Không sử dụng schema.org
Không sử dụng các thuộc tính do schema.org quy định.
Một số công cụ hỗ trợ tạo breadcrumb:
Thêm Breadcrumb bằng plugin Yoast SEO
Yoast SEO tích hợp sẵn tính năng breadcrumb.
Thêm Breadcrumb bằng plugin Rank Math

Rank Math cũng hỗ trợ thêm breadcrumb.
Thêm thẻ Breadcrumb bằng HTML
Có thể thêm thủ công bằng HTML, tuân theo chuẩn Schema.org.
Một số lời khuyên khi sử dụng breadcrumb:
- Giữ cho đường dẫn ngắn gọn, dễ đọc
- Sử dụng separator phù hợp
- Đặt vị trí thích hợp, dễ click
- Tuân thủ chuẩn cấu trúc dữ liệu
- Kiểm tra lỗi thường xuyên
Breadcrumb có bắt buộc không?
Không bắt buộc nhưng nên sử dụng để tăng trải nghiệm người dùng, giúp SEO.
Phổ biến nhất là bên trên nội dung, ngay d dưới tiêu đề bài viết.
Breadcrumb có hạn chế độ dài không?
Không có hạn chế cụ thể nhưng nên giữ cho ngắn gọn, dưới 120 ký tự.
Khoảng 5-6 cấp là hợp lý. Nhiều hơn sẽ làm cho đường dẫn dài, gây nhầm lẫn.
Nên sử dụng từ khoá chính của trang đó làm tên liên kết breadcrumb.
Kết luận
Việc sử dụng breadcrumb là rất cần thiết và hữu ích trong thiết kế giao diện người dùng của một trang web. Nó giúp người dùng dễ dàng quay lại trang chủ hoặc các trang con, hiểu được cấu trúc tổng thể của trang web, định vị được vị trí hiện tại và tăng khả năng xuất hiện trên kết quả tìm kiếm. Vì vậy, việc sử dụng breadcrumb là một yếu tố không thể thiếu trong việc tối ưu hóa trải nghiệm của người dùng trên trang web.

Tùng Bùi SEO tôi là CEO & Founder Công ty SEO Tùng Phát. Với hơn + 10 năm kinh nghiệm làm SEO thực chiến ( Seo từ khóa website, Thiết Kế Website).
Tôi sẽ mang đến cho Anh/Chị – Giải pháp tiếp cận khách hàng hiệu quả cao thông qua các chiến lược tối ưu Seo tổng thể, seo từ khóa website lên top Google.
Nến bạn cần tư vấn chiến lược seo hãy ib qua zalo Mr. Tùng: 0902.313.677.
Xem thêm về Chuyên gia SEO: Tùng Bùi tại đây:https://tungphat.com/tung-bui






