Cách tích hợp live chat Facebook vào website
Để tăng cường sự tương tác với khách hàng, tạo mối quan hệ bền vững và cung cấp doanh thu, việc tích hợp trò chuyện trực tiếp trên trang web Facebook là một giải pháp hiệu quả. Với trò chuyện trực tiếp trên Facebook, bạn có thể cung cấp dịch vụ hỗ trợ khách hàng trực tiếp, giải đáp thắc mắc và cung cấp khách hàng thực hiện hành động mua hàng một cách hiệu quả. Tùng Bùi Seo sẽ hướng dẫn chi tiết cách tích hợp live chat Facebook vào website của bạn, đồng thời chia sẻ một số lưu ý quan trọng để bạn có thể tận dụng tối đa công cụ này.
Giới thiệu về trò chuyện trực tiếp trên Facebook

Trò chuyện trực tiếp Facebook là một công cụ kết nối tuyệt vời cho phép doanh nghiệp kết nối trực tiếp với khách hàng trên trang web. Nó được tích hợp với Messenger, một nền tảng tin nhắn phổ biến nhất trên thế giới, cho phép bạn trao đổi với khách hàng của mình một cách dễ dàng và thuận tiện.
Tại sao nên sử dụng live chat Facebook?
Có nhiều lý do chính đáng để bạn lựa chọn live chat Facebook cho website của mình:
- Miễn phí: Live chat Facebook là một công cụ hoàn toàn miễn phí, giúp bạn tiết kiệm chi phí cho việc cài đặt và sử dụng.
- Dễ sử dụng: Giao diện đơn giản, trực quan và dễ sử dụng, không cần thiết phải có kỹ năng lập quy trình phức tạp.
- Tích hợp với Messenger: Nó cho phép bạn kết nối với khách hàng thông qua Messenger, một ứng dụng được nhiều người sử dụng.
- Phân tích dữ liệu: Live chat Facebook cung cấp các thống kê thông tin về số lượng khách hàng chat, thời gian phản hồi trung bình, giúp bạn đánh giá hiệu quả của dịch vụ.
Lợi ích của việc tích hợp live chat trên website
Công việc tích hợp live chat vào website mang lại nhiều lợi ích thiết thực cho doanh nghiệp, bao gồm:
- Tăng cường sự tương tác: Trò chuyện trực tiếp cho phép doanh nghiệp giao tiếp trực tiếp tiếp theo với khách hàng, giúp hiểu rõ nhu cầu và mong muốn của khách hàng.
- Nâng cao trải nghiệm khách hàng: Công việc hỗ trợ hiện tại và giải quyết kịp thời các thắc mắc của khách hàng tạo nên trải nghiệm tích tích cực và nâng cao sự hài lòng của khách hàng.
- Thúc đẩy tỷ lệ chuyển đổi: Trò chuyện trực tiếp giúp doanh nghiệp giải quyết vấn đề của khách hàng nhanh chóng, truyền đạt tỷ lệ chuyển đổi cho khách hàng và tăng tỷ lệ chuyển đổi.
- Thu thập phản hồi khách hàng: Thông qua chat trực tiếp, doanh nghiệp có thể thu thập phản hồi trực tiếp từ khách hàng, giúp cải thiện sản phẩm và dịch vụ.
Các bước chính để tích hợp live chat Facebook
Để tích hợp live chat Facebook vào website, bạn cần thực hiện các bước sau:
Truy cập trang quản lý Facebook

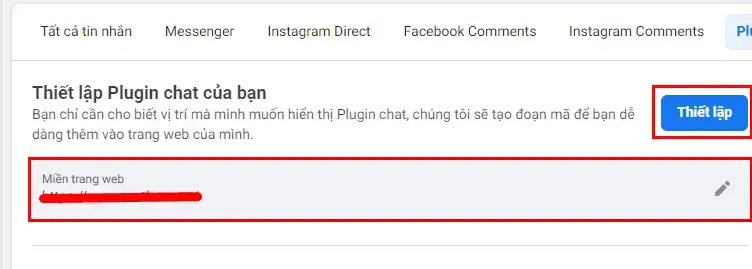
Bước đầu tiên là truy cập vào trang Facebook của bạn và vào phần cài đặt. Tại đây, bạn sẽ tìm thấy Mục Nhắn hoặc Trò chuyện Plugin.
Tùy chỉnh cài đặt

Trong phần cài đặt, bạn có thể chọn ngôn ngữ, thêm trang web và cấu hình cách thức trò chuyện với khách hàng. Việc tối ưu hóa các cài đặt này không chỉ giúp bạn truyền tải thông điệp một cách rõ ràng hơn mà còn tạo ra trải nghiệm tốt hơn cho người dùng.





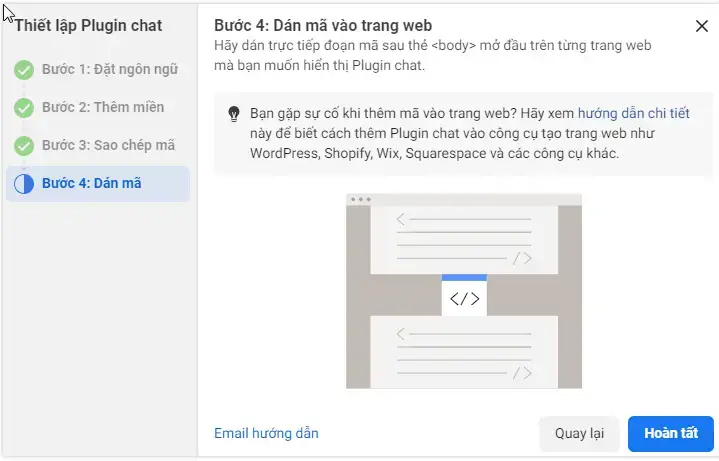
Lấy mã nhúng
Sau khi hoàn tất tùy chỉnh, bạn sẽ nhận được một đoạn HTML mã hóa để nhúng vào nguồn mã hóa của trang web. Điều này cho phép Facebook Chat hoạt động trực tiếp trên trang web của bạn mà không cần sử dụng plugin thứ ba.
Chèn mã vào trang web

Mở nguồn mã hóa của trang web (thông qua hệ thống quản trị như WordPress, Wix hoặc các nền tảng khác) và mã hóa vừa lấy được vào vị trí mong muốn, thường là trước thẻ .

Chi tiết từng bước tích hợp
Dưới đây là hướng dẫn chi tiết cách tích hợp live chat Facebook vào website:
Hướng dẫn truy cập trang facebook và cài đặt tin nhắn
- Truy cập fan page Facebook: Đăng nhập vào tài khoản Facebook của bạn và truy cập vào fan page muốn tích hợp live chat.
- Cài đặt tin nhắn:
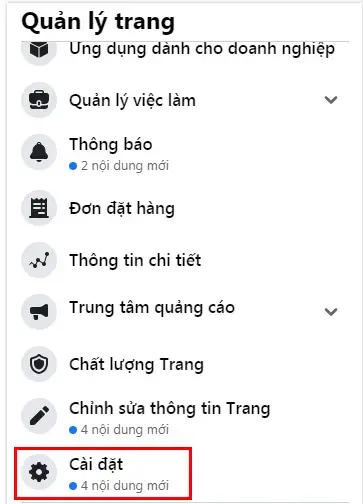
- Chọn mục Cài đặt trên facebook.
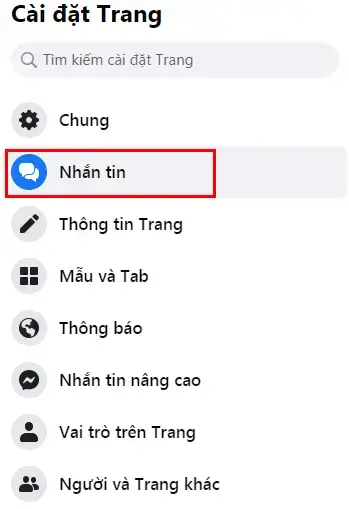
- Trong phần Chung , tìm kiếm mục Nhắn tin hoặc Trò chuyện plugin và nhấp vào đó.
- Tại đây, bạn có thể bật tính năng nhắn tin cho fansite.
- Bạn cũng có thể tùy chỉnh cách hiển thị biểu tượng tin nhắn trên trang web hoặc ứng dụng của mình.
Hướng dẫn điều chỉnh ngôn ngữ và trang web miền
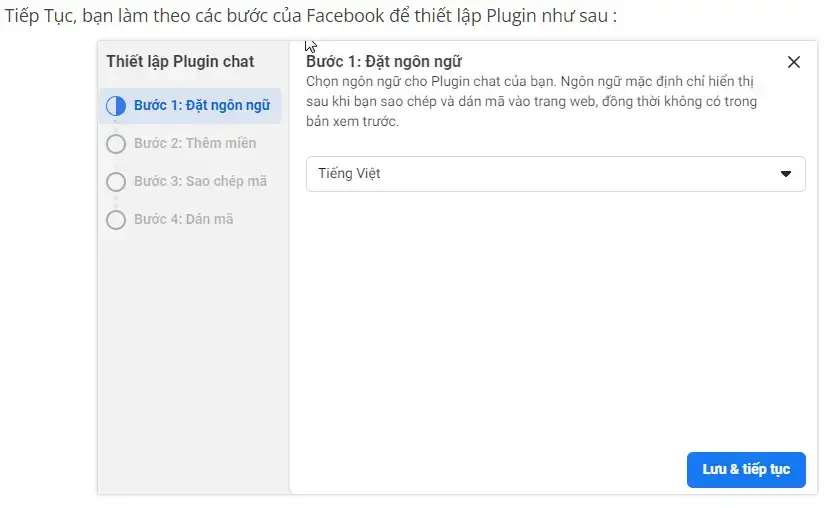
- Tùy chỉnh ngôn ngữ:
- Trong phần Cài đặt > Nhắn tin hoặc Trò chuyện plugin , chọn Ngôn ngữ và chọn ngôn ngữ bạn muốn sử dụng để trò chuyện trực tiếp.
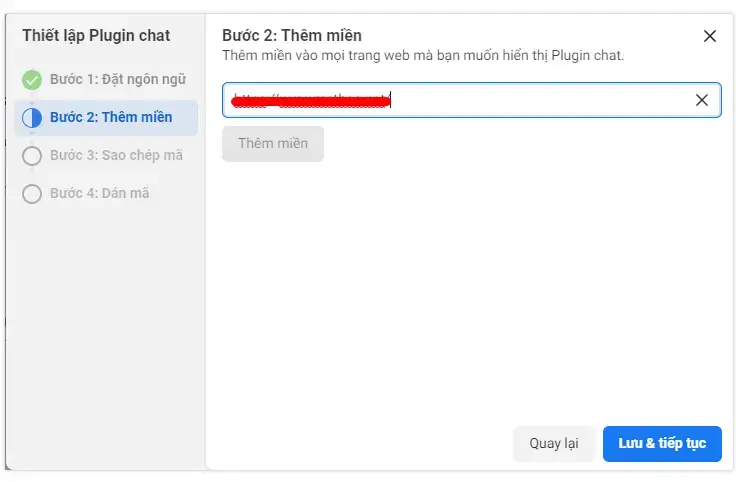
- Thêm miền trang web:
- Trong phần Cài đặt > Nhắn tin hoặc Trò chuyện plugin , chọn mục Trang web miền .
- Thêm URL của trang web muốn tích hợp live chat.
- Lưu ý: Bạn chỉ có thể thêm tối đa 5 trang web miền cho mỗi fan hâm mộ.
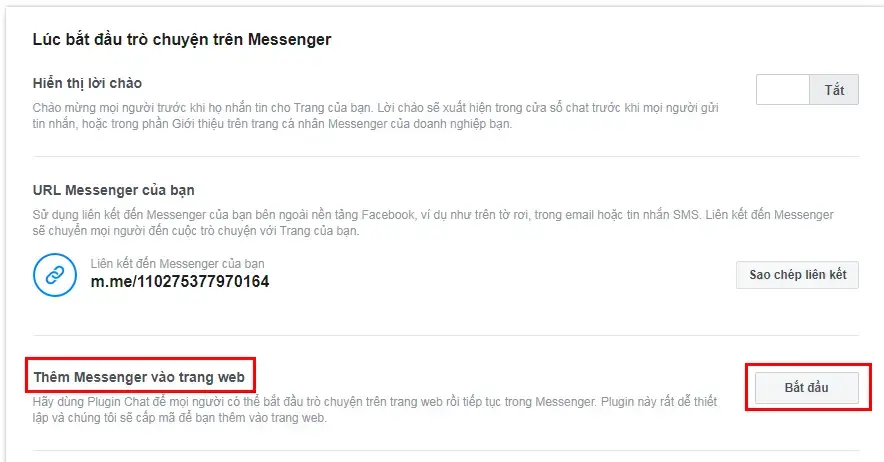
Hướng dẫn lấy mã HTML cho trò chuyện trực tiếp
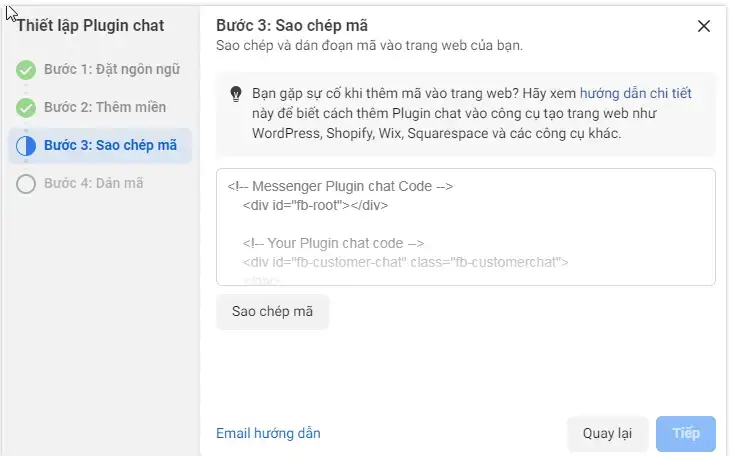
- Lấy mã HTML:
- Trong phần Cài đặt > Nhắn tin hoặc Trò chuyện plugin , chọn Trò chuyện plugin .
- Chọn Mã nhúng và sao chép đoạn mã HTML được hiển thị.
- Lưu HTML mã hóa: Dán đoạn mã HTML vừa sao chép vào một bản văn tệp để sử dụng sau này.
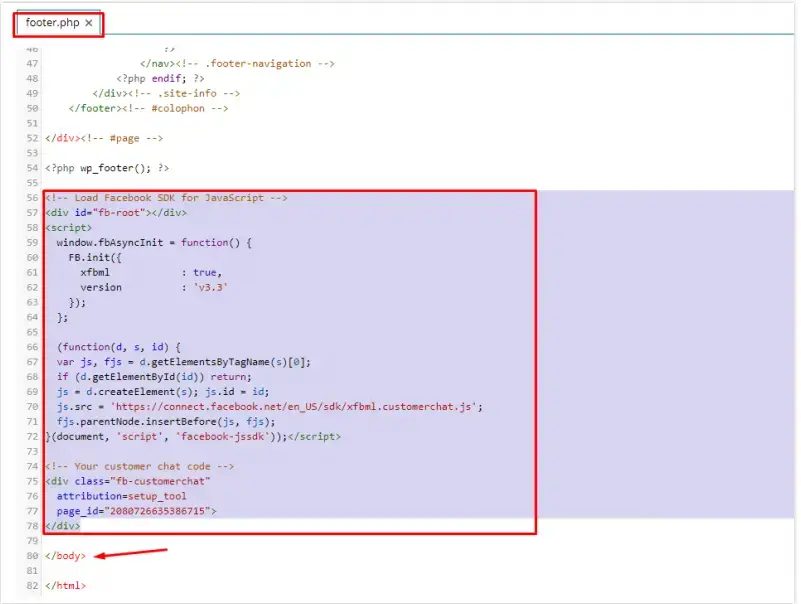
Hướng dẫn chèn mã vào các nền tảng khác nhau
Dưới đây là hướng dẫn chèn HTML mã hóa vào phổ biến trang web nền:
- WordPress:
- Truy cập vào trang quản trị WordPress.
- Choose menu Giao diện > Trình chỉnh sửa tệp tin .
- Tìm kiếm tiêu đề tệp .php .
- Dán đoạn mã HTML vừa sao chép vào tệp header.php , ngay trước thẻ .
- Lưu tệp header.php .
- Wix:
- Truy cập vào trang quản trị Wix.
- Chọn menu Cài đặt > Chỉnh sửa HTML/CSS .
- Dán đoạn mã HTML vừa sao chép vào cửa sổ Chỉnh sửa HTML/CSS .
- Lưu thay đổi.
- Shopify:
- Truy cập vào trang quản trị Shopify.
- Choose menu Giao diện > Choose topic .
- Select Chỉnh sửa tệp HTML .
- Tìm kiếm tệp theme.liquid .
- Dán đoạn mã HTML vừa sao chép vào tệp theme.liquid , ngay trước thẻ .
- Lưu tệp theme.liquid .
Những lợi ích khi tích hợp live chat Facebook

Việc tích hợp live chat Facebook vào website mang lại nhiều lợi ích quan trọng cho doanh nghiệp, bao gồm:
Giao tiếp thời gian với khách hàng
Với live chat Facebook, khách hàng có thể trò chuyện trực tiếp với doanh nghiệp ngay trên website. Điều này giúp giải đáp các thắc mắc, cung cấp thông tin và hỗ trợ khách hàng một cách nhanh chóng và hiệu quả, nâng cao sự hài lòng của khách hàng.
Hỗ trợ tự động hóa quy trình chăm sóc khách hàng
Trò chuyện trực tiếp trên Facebook cho phép bạn thiết lập các bot tự động để trả lời các câu hỏi thường gặp của khách hàng. Điều này giúp giải phóng thời gian hỗ trợ nhân viên, giải quyết các vấn đề cơ bản của khách hàng một cách nhanh chóng và hiệu quả.
Gia tăng sự tương tác giữa thương hiệu và khách hàng
Việc tích hợp live chat Facebook giúp bạn tạo dựng mối quan hệ gần gũi với khách hàng, nâng cao sự tương tác và gắn kết với khách hàng. Khách hàng sẽ được quan tâm và hỗ trợ bởi một chuyên gia chuyên nghiệp, hãy tin tưởng và trung thành đối với thương hiệu của bạn.
Một số lưu ý
Để tích hợp live chat Facebook vào website đạt hiệu quả tối ưu, bạn cần lưu ý một số vấn đề sau:
Tính tương thích của mã nhúng với trang web
Đảm bảo rằng mã nhúng trò chuyện trực tiếp không gây xung đột với các tính năng khác trên trang web của bạn, đảm bảo rằng trò chuyện trực tiếp hoạt động ổn định và không ảnh hưởng đến hiệu suất của trang web.
Thiết kế giao diện trò chuyện thân thiện
Giao diện của cuộc trò chuyện trực tiếp nên phù hợp với thiết kế tổng thể của trang web, đảm bảo dễ nhìn, dễ sử dụng và không gây rối mắt cho người dùng.
Thống kê và phân tích biểu diễn live chat
Sử dụng các công cụ phân tích để theo dõi hiệu suất của cuộc trò chuyện trực tiếp, từ đó cải thiện chất lượng dịch vụ.
Theo dõi và phân tích hỗ trợ của công cụ này
Việc sử dụng các công cụ phân tích hiệu quả sẽ giúp bạn nắm bắt được thông tin về hoạt động trò chuyện trực tiếp, giúp bạn tối ưu hóa dịch vụ và mang lại trải nghiệm tốt hơn cho khách hàng.
Công cụ phân tích dữ liệu từ cuộc trò chuyện trực tiếp
- Facebook Insights: Công cụ phân tích tích sẵn của Facebook cung cấp thông tin về số lượng khách hàng chat, thời gian phản hồi bình trung, các câu hỏi thường gặp, giúp bạn đánh giá hiệu quả của live chat.
- Google Analytics : Bạn có thể tích hợp Google Analytics vào trò chuyện trực tiếp để thu thập dữ liệu về lượng truy cập, hành vi của khách hàng trên trang web, từ đó hiểu được nhu cầu và mong muốn của khách hàng.
- Công cụ phân tích chuyên dụng: Nhiều phần mềm quản lý live chat như Zendesk, Intercom, Drift cung cấp các tính năng nâng cao để phân tích dữ liệu về hoạt động của live chat.
Sử dụng phản hồi từ khách hàng để cải thiện tiến trình dịch vụ
Vui lòng tận dụng phản hồi từ khách hàng thông qua trò chuyện trực tiếp để cải thiện dịch vụ. Bạn có thể thu thập thông tin phản hồi và ý kiến đóng góp từ khách hàng thông qua các cuộc khảo sát hoặc cuộc trò chuyện trực tiếp.
Kết luận
Việc tích hợp trò chuyện trực tiếp Facebook trên trang web là một giải pháp hiệu quả giúp doanh nghiệp tăng cường sự tương tác với khách hàng, nâng cao trải nghiệm khách hàng và cung cấp doanh thu. Với sự phát triển mạnh mẽ của thương mại điện tử, việc tận dụng tính năng trò chuyện trực tiếp trên Facebook là một trong những chiến lược quan trọng giúp doanh nghiệp tiếp cận và phục vụ khách hàng một cách hiệu quả hơn. Hãy xem xét cách bạn có thể tận dụng tính năng trò chuyện trực tiếp để không chỉ giao tiếp mà còn xây dựng mối quan hệ bền vững với khách hàng của mình.
Chia sẻ ngay cho bạn bè và người thân của bạn nhé !







