Cấu hình Contact Form 7 trên WordPress – Hướng dẫn chi tiết từ Tùng Phát
Contact Form 7 là một trong những plugin phổ biến nhất và mạnh mẽ nhất được sử dụng trên nền tảng WordPress để tạo các biểu mẫu liên hệ. Với Contact Form 7, bạn có thể dễ dàng tạo ra các biểu mẫu liên hệ đẹp mắt và tuỳ chỉnh theo ý muốn của mình.
Trong bài viết này, chúng ta sẽ đi qua quá trình cấu hình Contact Form 7 trên WordPress một cách chi tiết. Bạn sẽ được hướng dẫn từ bước tải và cài đặt cho đến tạo cấu hình gửi mail và chèn khung liên hệ vào trang web của bạn.
Tạo cấu hình Contact Form 7 trên WordPress

Bước 1: Tải và cài đặt Plugin Contact Form 7

Đầu tiên, bạn cần tải và cài đặt plugin Contact Form 7 từ kho plugin trên WordPress hoặc tại trang chủ. Sau khi cài đặt thành công, bạn sẽ thấy menu “Contact” xuất hiện trong bảng điều khiển WordPress.
Bước 2: Tạo cấu hình Contact Form 7
Để tạo cấu hình Contact Form 7, bạn hãy truy cập vào menu “Contact” và chọn “Add New”. Bạn sẽ thấy giao diện tạo mới biểu mẫu liên hệ.
Các trường dữ liệu cơ bản
Trong giao diện tạo mới biểu mẫu liên hệ, bạn có thể tuỳ chỉnh các trường dữ liệu cho biểu mẫu của mình. Dưới đây là một số trường dữ liệu cơ bản mà bạn có thể sử dụng:
- Text: Trường văn bản ngắn.
- Textarea: Trường văn bản dài.
- Email: Trường email.
- Tel: Trường số điện thoại.
- URL: Trường địa chỉ website.
- Date: Trường chọn ngày.
- Checkbox: Trường chọn nhiều lựa chọn.
- Radio: Trường chọn một lựa chọn duy nhất.
- Acceptance: Trường chấp nhận điều khoản.
Tuỳ chỉnh biểu mẫu
Ngoài ra, bạn cũng có thể thêm các trường dữ liệu tuỳ chỉnh và tùy biến biểu mẫu theo ý muốn của mình. Để thêm một trường dữ liệu hoặc tùy chỉnh biểu mẫu, bạn có thể sử dụng các mã shortcode được cung cấp bởi Contact Form 7. Ví dụ:
[text your-name]sẽ tạo ra một trường văn bản cho người dùng điền vào tên của họ.[email your-email]sẽ tạo ra một trường email.
Bước 3: Cấu hình gửi mail
Sau khi bạn đã tạo cấu hình biểu mẫu liên hệ theo ý muốn, bạn cần thiết lập cấu hình gửi mail để nhận thông tin từ khách hàng. Để làm điều này, hãy chọn tab “Mail” trong giao diện tạo mới biểu mẫu.
Cấu hình địa chỉ email nhận
Trong phần “To”, bạn cần nhập địa chỉ email mà bạn muốn nhận thông tin từ biểu mẫu liên hệ. Ví dụ: [your-email].
Cấu hình tiêu đề và nội dung email
Bạn cũng có thể tùy chỉnh tiêu đề và nội dung của email mà bạn nhận được từ biểu mẫu liên hệ. Sử dụng các mã shortcode trong phần tiêu đề và nội dung để hiển thị các thông tin từ người gửi. Ví dụ:
[your-name]sẽ hiển thị tên người gửi.[your-email]sẽ hiển thị địa chỉ email người gửi.[your-message]sẽ hiển thị nội dung tin nhắn.
Bước 4: Cài đặt thông báo email
Ngoài việc gửi mail khi có người liên hệ, bạn cũng có thể cài đặt một thông báo email để xác nhận rằng biểu mẫu đã được gửi thành công. Để làm điều này, hãy chọn tab “Messages” trong giao diện tạo mới biểu mẫu.
Cấu hình thông báo thành công
Trong phần “Message body”, bạn có thể sửa đổi nội dung của thông báo thành công hiển thị cho người dùng sau khi họ gửi biểu mẫu. Sử dụng các mã shortcode để hiển thị các thông tin từ người gửi. Ví dụ:
[your-name]sẽ hiển thị tên người gửi.[your-email]sẽ hiển thị địa chỉ email người gửi.
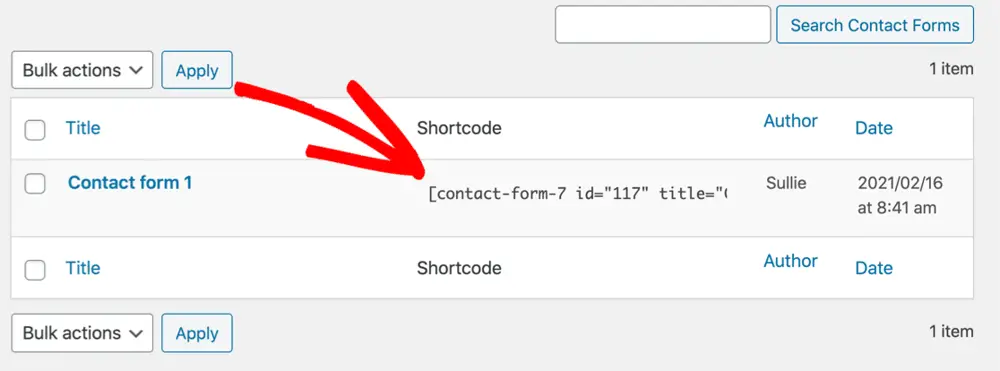
Bước 5: Chèn khung liên hệ vào trang hoặc bài viết
Sau khi bạn đã tạo và cấu hình Contact Form 7 biểu mẫu liên hệ, bạn có thể chèn nó vào bất kỳ trang hoặc bài viết nào trên trang web của mình. Để chèn biểu mẫu, hãy sử dụng mã shortcode Lỗi: Không tìm thấy biểu mẫu liên hệ.
Bước 6: Kiểm tra kết quả
Sau khi bạn đã hoàn thành cấu hình Contact Form 7 và chèn biểu mẫu vào trang web, hãy thử gửi một tin nhắn thử để kiểm tra xem biểu mẫu hoạt động như mong muốn hay không. Điều này giúp bạn đảm bảo rằng bạn nhận được thông tin từ khách hàng một cách chính xác.
Xem Video Hướng Dẫn Cài Đặt Và Sử dụng Plugin Contact Form 7
[arve url=”https://youtu.be/SB3slNBaFnQ?si=BaoKxs4FFpyQSO_z” /]Cấu hình máy chủ SMTP để gửi Email
Mặc định, Contact Form 7 sử dụng cài đặt mặc định của WordPress để gửi email. Tuy nhiên, trong một số trường hợp, máy chủ của bạn có thể không hỗ trợ gửi email hoặc email của bạn có thể bị chứa trong hộp thư rác của người nhận. Để khắc phục vấn đề này, bạn có thể cấu hình máy chủ SMTP để gửi email.
Các plugin hỗ trợ cấu hình mail STMP
Có nhiều plugin hỗ trợ cấu hình máy chủ SMTP trên WordPress. Dưới đây là một số plugin phổ biến mà bạn có thể sử dụng:
- Easy WP SMTP: Plugin này cho phép bạn cấu hình máy chủ SMTP của riêng mình để gửi email. Bạn có thể tìm thấy plugin này trên WordPress Plugin Directory.
Hướng dẫn chi tiết cấu hình Easy WP SMTP

Easy WP SMTP là một trong những plugin phổ biến nhất và dễ sử dụng để cấu hình máy chủ SMTP. Dưới đây là hướng dẫn chi tiết về cách cài đặt và cấu hình Easy WP SMTP:
- Tải và cài đặt Easy WP SMTP từ WordPress Plugin Directory.
- Sau khi cài đặt thành công, truy cập vào menu “Settings” và chọn “Easy WP SMTP”.
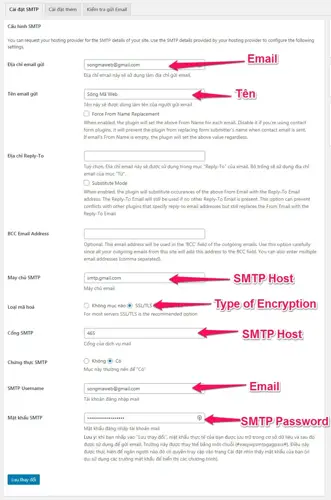
- Điền thông tin cấu hình SMTP của bạn, bao gồm:
- SMTP Host: Địa chỉ máy chủ SMTP.
- Encryption: Giao thức mã hóa (ví dụ: SSL, TLS).
- SMTP Port: Cổng gửi email của máy chủ SMTP.
- Authentication: Có cần xác thực SMTP hay không.
- Username: Tên người dùng SMTP.
- Password: Mật khẩu SMTP.
- Nhấp vào nút “Save Settings” để lưu cấu hình.
Sau khi cấu hình thành công, bạn có thể kiểm tra bằng cách gửi một email thử từ biểu mẫu liên hệ của bạn. Nếu bạn nhận được email thành công, có nghĩa là bạn đã cấu hình máy chủ SMTP thành công.
Sửa cài đặt cấu hình Contact Form 7
Nếu bạn muốn thay đổi cài đặt cấu hình của biểu mẫu liên hệ sau khi đã tạo, bạn có thể truy cập vào menu “Contact” và chọn “Edit” để chỉnh sửa biểu mẫu. Bạn có thể thay đổi các trường dữ liệu, cấu hình Contact Form 7 gửi mail và thông báo email theo ý muốn của mình.
Hướng dẫn dùng shortcode Contact Form 7 chèn vào page hoặc post
Để chèn biểu mẫu liên hệ vào trang hoặc bài viết của bạn, bạn có thể sử dụng mã shortcode Lỗi: Không tìm thấy biểu mẫu liên hệ.
Lỗi: Không tìm thấy biểu mẫu liên hệ.

FAQ về plugin Contact Form 7
1. Tôi có thể tạo nhiều biểu mẫu liên hệ trên cùng một trang không?
Có, bạn có thể tạo nhiều biểu mẫu liên hệ trên cùng một trang bằng cách sử dụng mã shortcode khác nhau cho mỗi biểu mẫu.
2. Làm thế nào để tùy chỉnh giao diện của biểu mẫu liên hệ?
Bạn có thể tùy chỉnh giao diện của biểu mẫu liên hệ bằng cách sử dụng CSS tùy chỉnh. Đối với các trường hợp phức tạp hơn, bạn có thể sử dụng các plugin tùy chỉnh giao diện cho Contact Form 7.
Liên hệ hỗ trợ cấu hình Contact Form 7 tại Tùng Phát

Nếu bạn gặp bất kỳ vấn đề nào trong quá trình cấu hình Contact Form 7 trên WordPress, bạn có thể liên hệ với chúng tôi tại Tùng Phát để được hỗ trợ. Chúng tôi sẽ sẵn lòng giúp bạn giải quyết mọi vấn đề liên quan đến cấu hình Contact Form 7 và đảm bảo bạn có biểu mẫu liên hệ hoạt động tốt trên trang web của bạn.
Kết luận
Trong bài viết này, chúng ta đã đi qua quá trình cấu hình Contact Form 7 trên WordPress từ đầu đến cuối. Bạn đã học cách tạo biểu mẫu liên hệ, cấu hình gửi mail, thiết lập thông báo và chèn biểu mẫu vào trang web của bạn. Ngoài ra, bạn cũng đã biết về cách cấu hình máy chủ SMTP để gửi email và sửa đổi cài đặt cấu hình Contact Form 7 theo ý muốn.
Hy vọng rằng qua bài viết này, bạn đã có được kiến thức cần thiết để cấu hình Contact Form 7 một cách thành công trên trang web WordPress của mình.
*Nhận xét: Đây là một blog posts chi tiết về cách cấu hình Contact Form 7 trên WordPress. Bài viết cung cấp cho người đọc các bước từ đầu đến cuối để tạo và tuỳ chỉnh biểu mẫu liên hệ, cấu hình gửi mail, và chèn biểu mẫu vào trang web. Ngoài ra, bài viết cũng đề cập đến việc cấu hình máy chủ SMTP để gửi email và giới thiệu các plugin hỗ trợ cấu hình này. Cuối cùng, bài viết cung cấp một số câu hỏi thường gặp và đề xuất liên hệ hỗ trợ tại Tùng Phát.
Chia sẻ ngay cho bạn bè và người thân của bạn nhé !


