Core Web Vitals Cải thiện Trải nghiệm Người dùng và Tối ưu Hóa Tốc độ Trang
Trong thời đại kỹ thuật số, trải nghiệm người dùng trên web đóng vai trò quan trọng trong việc thu hút và giữ chân khách hàng. Core Web Vitals là một tập hợp các chỉ số liên quan đến trải nghiệm người dùng và tốc độ tải trang mà Google sử dụng để đánh giá chất lượng của một trang web. Trong bài viết này, chúng ta sẽ tìm hiểu về Core Web Vitals, vai trò của chúng và cách cải thiện trải nghiệm người dùng thông qua việc tối ưu hóa tốc độ trang.
Những điều gì là Core Web Vitals?

Core Web Vitals là một nhóm các chỉ số chính mà Google sử dụng để đo lường trải nghiệm người dùng trên web. Các chỉ số này được chia thành ba yếu tố cốt lõi:
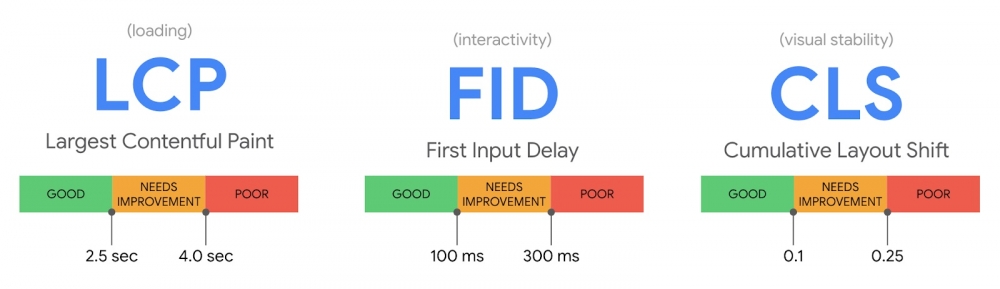
- Largest Contentful Paint (LCP): Đây là thời gian mà nền tảng trình duyệt mất để hiển thị phần nội dung quan trọng nhất trên trang web. LCP đo lường tốc độ tải trang, và thời gian dưới 2.5 giây được coi là tốt.
- First Input Delay (FID): FID đo lường thời gian mà trang web mất để phản hồi sau khi người dùng tương tác với nó, chẳng hạn như nhấp chuột hoặc gõ phím. FID dự báo khả năng tương tác của người dùng trên trang web, và thời gian dưới 100ms là tốt.
- Cumulative Layout Shift (CLS): CLS đo lường sự di chuyển không mong muốn của các phần tử trên trang web trong quá trình tải. Một ví dụ điển hình của CLS là khi người dùng đang đọc một đoạn văn bản, nhưng các hình ảnh bất ngờ di chuyển, làm người dùng mất trọng tâm. Trang web với CLS dưới 0.1 được xem là tốt.
Lợi ích của Core Web Vitals
Tốc độ tải trang là một yếu tố quan trọng trong LCP. Để đạt được thời gian tải trang nhanh, bạn có thể thực hiện các biện pháp như:
- Tối ưu hóa và nén hình ảnh để giảm kích thước file.
- Sử dụng bộ nhớ cache để lưu trữ tạm thời các tài nguyên của trang web.
- Giảm số lượng yêu cầu HTTP bằng cách kết hợp và tối ưu mã nguồn.
2. Đảm bảo đáp ứng nhanh khi tương tác
Thời gian đáp ứng sau khi người dùng tương tác với trang là FID. Để giảm FID, bạn có thể áp dụng các biện pháp sau:
- Loại bỏ các quy trình xử lý JavaScript không cần thiết hoặc chuyển chúng sang nền (background) để không làm chậm tương tác.
- Tránh sử dụng JavaScript không đồng bộ trong quá trình tải trang.
- Tối ưu hóa và gom nhóm tài nguyên CSS và JavaScript.
3. Kiểm soát sự di chuyển không mong muốn
CLS đo lường sự di chuyển không mong muốn của các phần tử trên trang web. Để kiểm soát CLS, bạn có thể thực hiện các biện pháp sau:
- Cung cấp kích thước và đặt chỗ cho các phần tử trước khi tải nội dung.
- Tránh sử dụng quảng cáo hoặc tài nguyên bất đồng bộ có thể làm di chuyển các phần tử trên trang.
Các lợi ích và nhược điểm của Core Web Vitals

Lợi ích của Core Web Vitals:
- Cải thiện trải nghiệm người dùng và giữ chân khách hàng trên trang web của bạn.
- Tăng cường khả năng tiếp cận và SEO của trang web.
- Giảm tỷ lệ thoát và tăng tỷ lệ chuyển đổi thành khách hàng.
Nhược điểm của Core Web Vitals:
- Đòi hỏạ nỗ lực tối ưu hóa và cải thiện Core Web Vitals đòi hỏi sự hiểu biết về kỹ thuật và thời gian đầu tư từ phía chủ sở hữu trang web.
- Một số yếu tố có thể không dễ dàng điều chỉnh hoặc tối ưu hóa, đặc biệt là trong các trường hợp trang web phức tạp hoặc sử dụng các công nghệ cũ không tương thích.
- Thay đổi và cải thiện Core Web Vitals có thể yêu cầu sự can thiệp vào mã nguồn và hệ thống của trang web.
Các phương pháp thay thế

Để cải thiện Core Web Vitals cho trang web của bạn, bạn có thể tuân theo các bước sau:
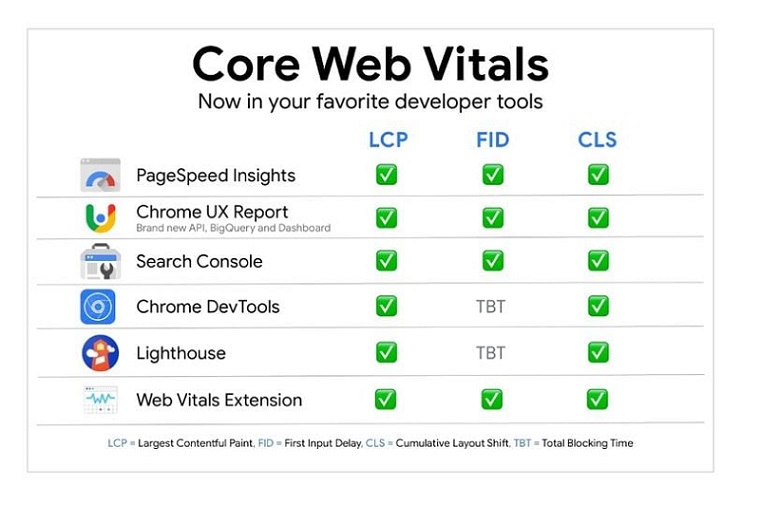
- Đánh giá trang web hiện tại: Sử dụng công cụ Google PageSpeed Insights hoặc Google Search Console để xem điểm số hiện tại của trang web và đánh giá các chỉ mục Core Web Vitals.
- Xác định các vấn đề cụ thể: Xem xét các chỉ số LCP, FID và CLS để xác định những yếu tố nào đang gây ra vấn đề trong trải nghiệm người dùng.
- Tối ưu hóa tốc độ tải trang: Áp dụng các biện pháp như tối ưu hóa hình ảnh, sử dụng bộ nhớ cache và giảm số lượng yêu cầu HTTP để cải thiện thời gian tải trang.
- Đảm bảo đáp ứng nhanh khi tương tác: Loại bỏ các xử lý JavaScript không cần thiết và tối ưu hóa mã nguồn để giảm thời gian đáp ứng sau khi người dùng tương tác.
- Kiểm soát sự di chuyển không mong muốn: Cung cấp kích thước và đặt chỗ cho các phần tử trước khi tải nội dung và tránh sử dụng tài nguyên bất đồng bộ có thể làm di chuyểncác phần tử trên trang.
- Theo dõi và đánh giá: Sử dụng các công cụ như Google Search Console, Google Analytics và Lighthouse để theo dõi và đánh giá sự cải thiện của Core Web Vitals trên trang web của bạn.
- Cập nhật và tiếp tục tối ưu hóa: Theo dõi các thay đổi trong Core Web Vitals và tiếp tục thực hiện các biện pháp tối ưu hóa để đảm bảo rằng trang web của bạn duy trì một trải nghiệm người dùng tốt.
Tổng kết

Core Web Vitals là một khái niệm quan trọng trong việc cải thiện trải nghiệm người dùng và tối ưu hóa tốc độ trang web. Việc tối ưu hóa Core Web Vitals không chỉ cung cấp lợi ích cho người dùng mà còn tăng cường khả năng tiếp cận và SEO của trang web. Bằng cách áp dụng các biện pháp tối ưu hóa như tối ưu hóa tốc độ tải trang, đảm bảo đáp ứng nhanh khi tương tác và kiểm soát sự di chuyển không mong muốn, bạn có thể cải thiện trang web của mình và mang lại trải nghiệm tốt hơn cho người dùng.
Chia sẻ ngay cho bạn bè và người thân của bạn nhé !


