Header là gì? Tầm quan trọng của header trong website
Header là một phần không thể thiếu trong bất kỳ trang web nào, góp phần tạo nên ấn tượng ban đầu cho người dùng và đóng vai trò quan trọng trong việc tối ưu hóa SEO. Header chứa logo, thanh điều hướng, thông tin liên lạc và thường được đặt ở đầu trang web. Bài viết này sẽ giúp bạn hiểu rõ hơn về header, cách sử dụng header hiệu quả để cải thiện trải nghiệm người dùng và tăng thứ hạng tìm kiếm cho trang web của bạn.
Header là gì: Khái niệm và vai trò trong SEO

Header Website: Khái niệm và Tầm quan trọng
Header được hiểu là phần đầu trang web, đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu, hỗ trợ điều hướng và cung cấp thông tin liên lạc cho người dùng. Header giống như “mặt tiền” của website, giúp người dùng hiểu rõ về nội dung và mục đích của website ngay từ cái nhìn đầu tiên.
| Yếu tố | Mô tả |
|---|---|
| Khái niệm | Phần đầu trang web, chứa logo, thanh điều hướng, thông tin liên lạc. |
| Tầm quan trọng | Tạo ấn tượng ban đầu, hỗ trợ điều hướng, cung cấp thông tin liên lạc. |
Nội dung cơ bản
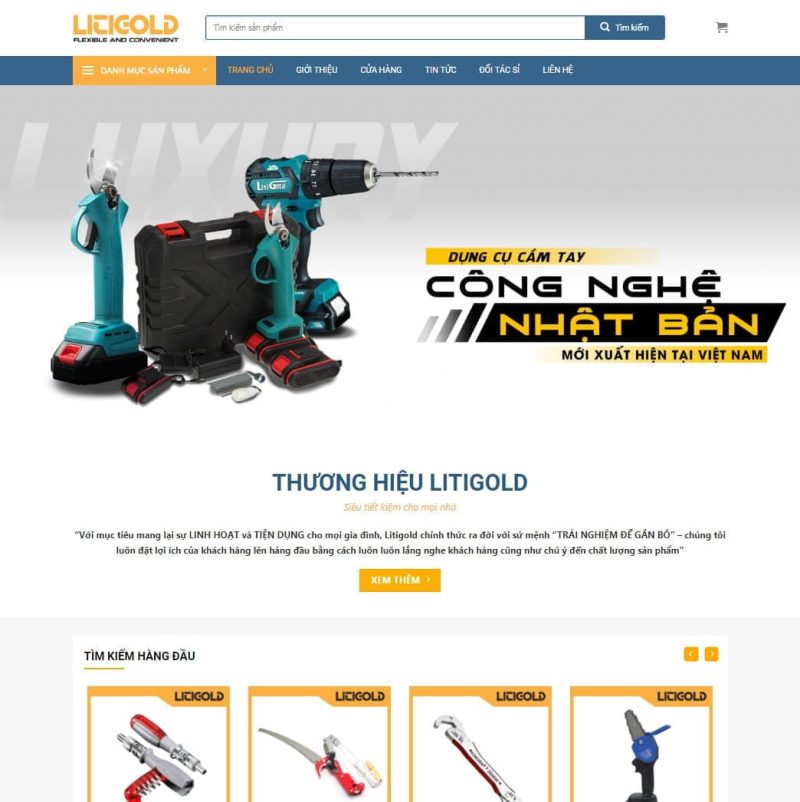
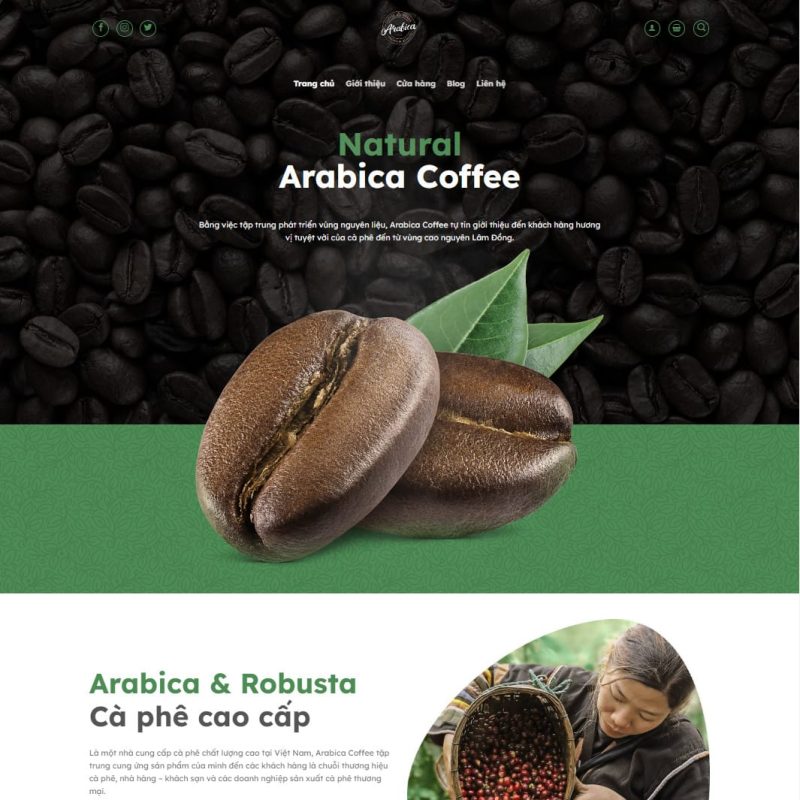
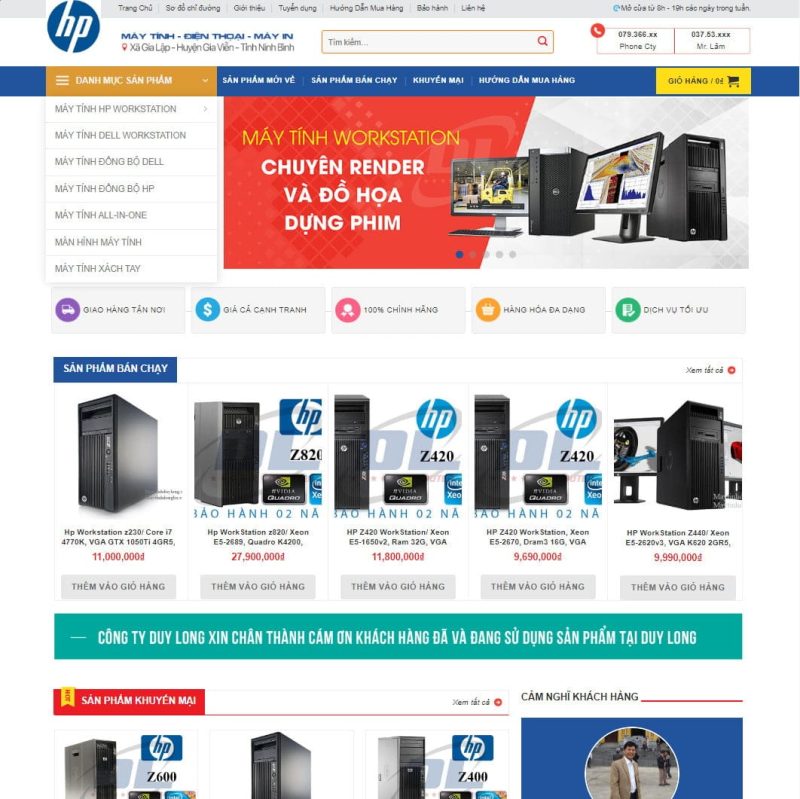
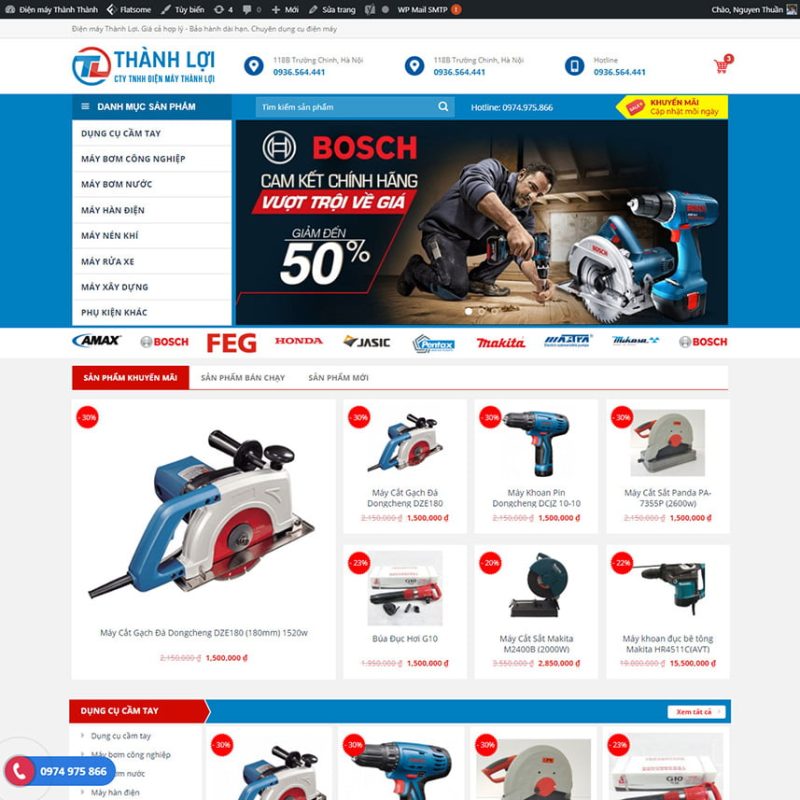
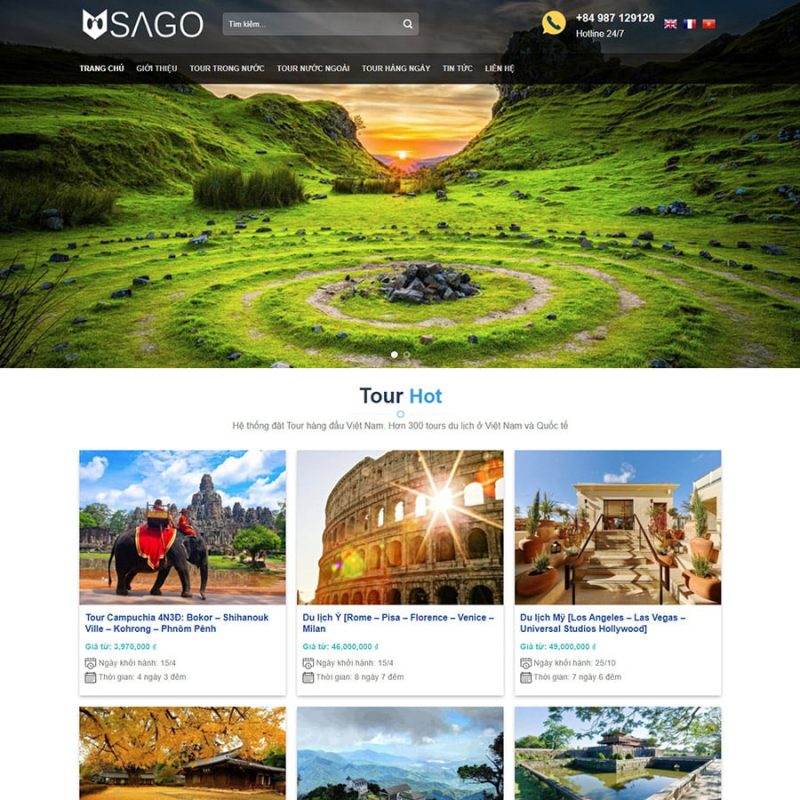
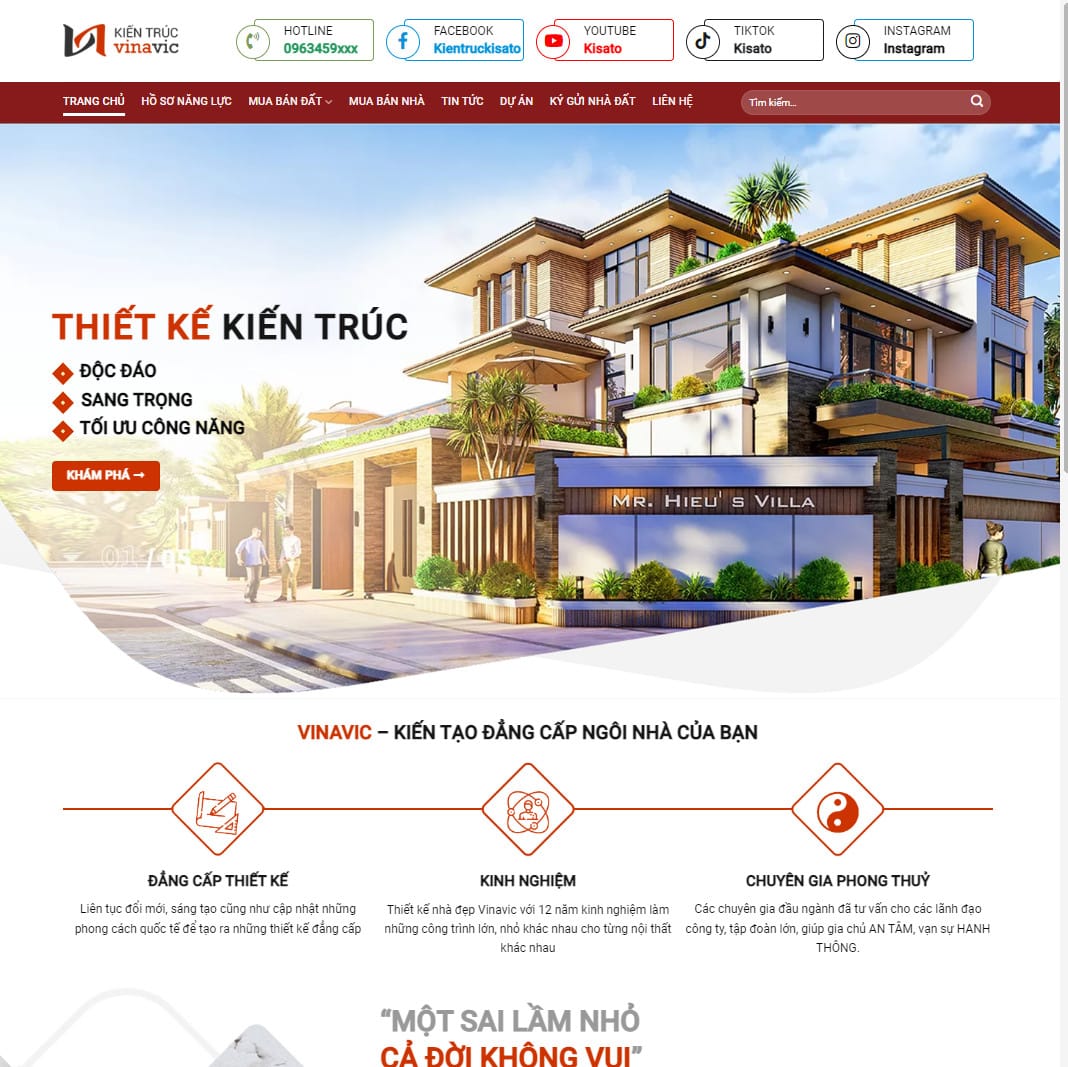
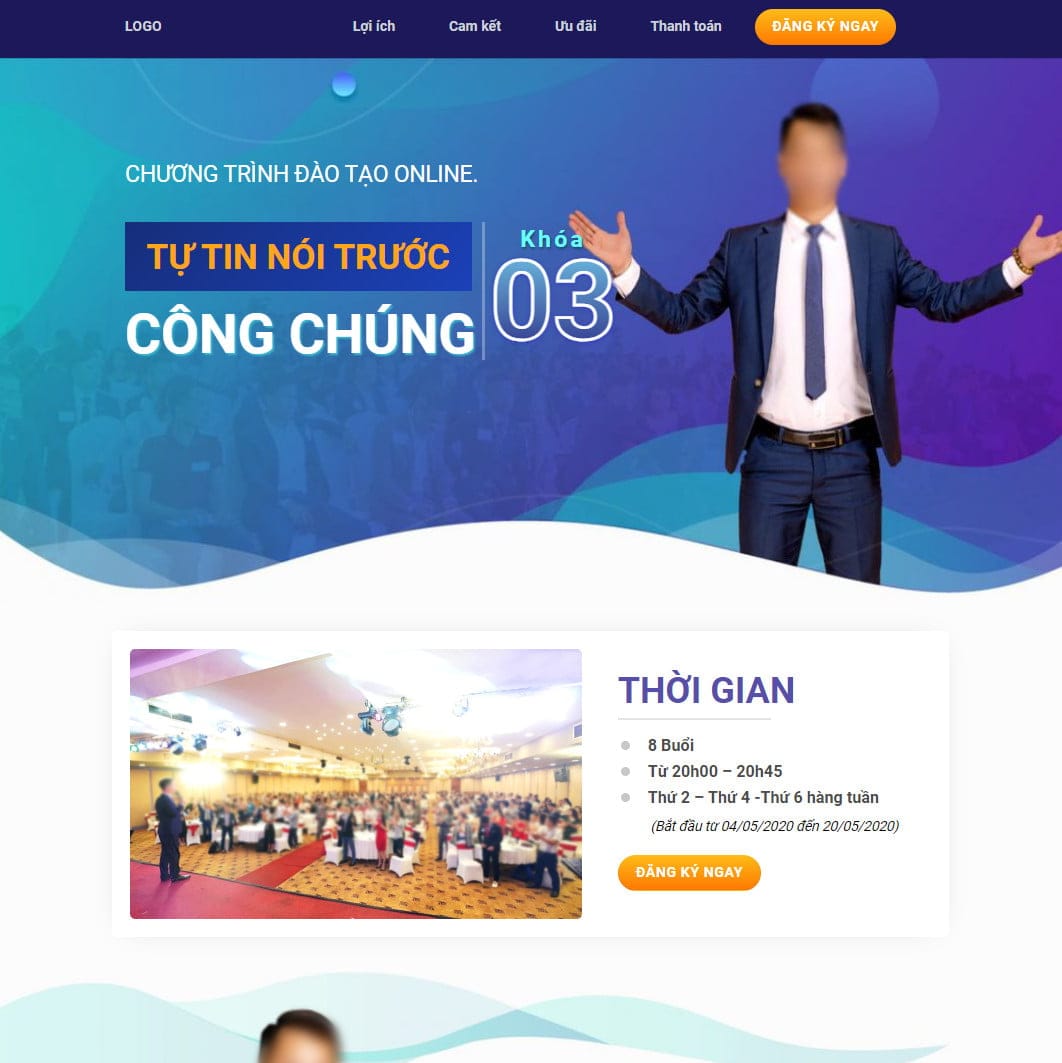
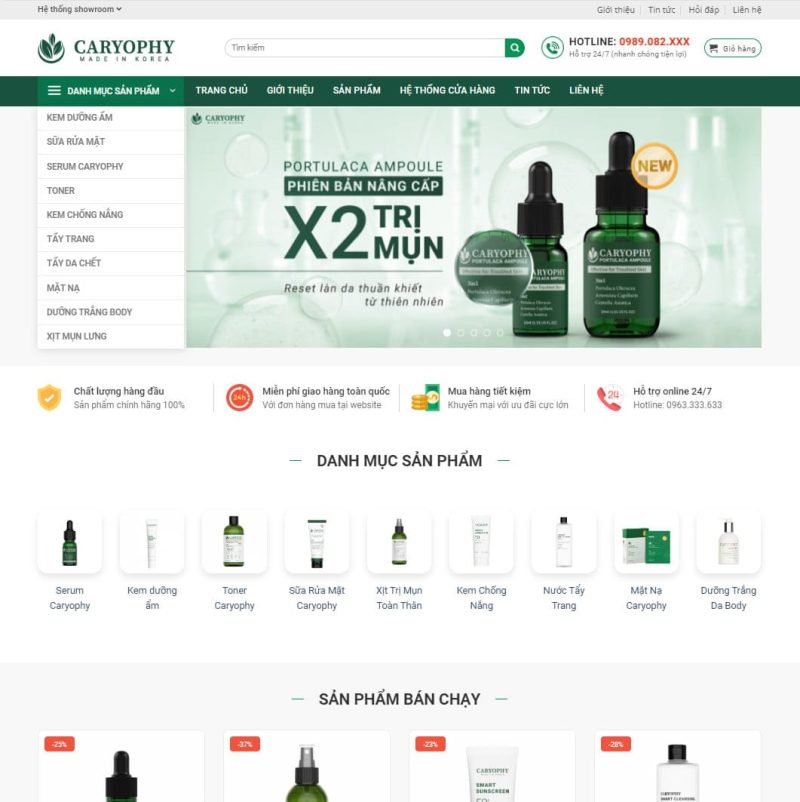
Trong thiết kế website Header thường bao gồm các thành phần sau:
- Thông thường Logo và slogan: Logo đại diện cho thương hiệu và tạo ấn tượng ban đầu cho người dùng. Slogan là câu khẩu hiệu ngắn gọn và ấn tượng, thể hiện giá trị cốt lõi của website.
- Tên thương hiệu: Tên thương hiệu được đặt rõ ràng và dễ nhìn.
- Hình ảnh: Hình ảnh minh họa cho chủ đề của website hoặc logo của doanh nghiệp.
- Danh mục nội dung: Danh sách các chuyên mục chính của website, giúp người dùng dễ dàng tìm kiếm thông tin.
- Mạng xã hội: Các liên kết đến trang mạng xã hội của website, tạo điều kiện cho người dùng tương tác.
- Thông tin liên lạc: Địa chỉ, số điện thoại, email, các kênh liên lạc khác để người dùng có thể liên hệ với website.
- Sản phẩm/dịch vụ: Thông tin về sản phẩm hoặc dịch vụ chính của website.
- Chuyển đổi ngôn ngữ: Nút chuyển đổi ngôn ngữ nếu website được dịch sang nhiều ngôn ngữ.
- Thanh tìm kiếm: Cho phép người dùng tìm kiếm thông tin cụ thể trên website.
- Đăng ký/đăng nhập: Nút đăng ký hoặc đăng nhập cho người dùng.
- Mã QR/liên kết tương tác: Mã QR hoặc liên kết tương tác có thể dẫn đến các nội dung bổ sung hoặc chương trình khuyến mãi.
Ví dụ về Header
- Apple: Header website Apple được thiết kế đơn giản, tinh tế, tập trung vào logo và thanh điều hướng.
- Nike: Header website Nike sử dụng hình ảnh động, các liên kết mạng xã hội nổi bật, tạo sự thu hút cho người dùng.
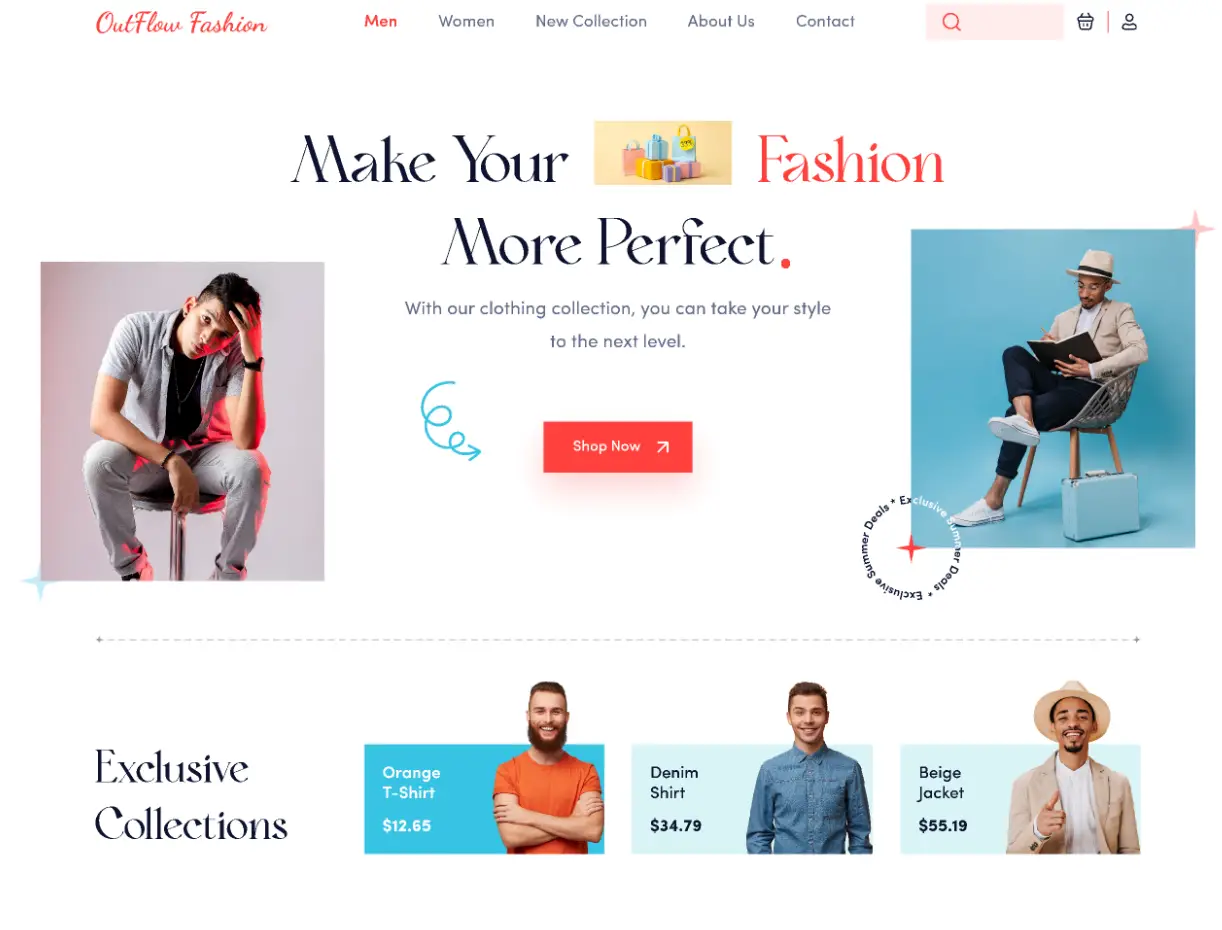
- Website bí ẩn: Header website có màu sắc tươi sáng, giao diện bắt mắt và đầy màu sắc, tạo sự tò mò và kích thích sự chú ý của người dùng.
Kết luận
Header là một phần quan trọng của website. Thiết kế header đẹp và hiệu quả sẽ thu hút người dùng, cải thiện trải nghiệm của họ trên website.
1. Header là gì?

Khái niệm về Header trong Thiết kế Web
Trong thiết kế web, header là phần đầu trang web, được hiển thị ở vị trí đầu tiên khi người dùng truy cập vào website. Header thường bao gồm logo, thanh điều hướng, thông tin liên lạc, nút tìm kiếm và các thành phần khác giúp người dùng dễ dàng tìm kiếm thông tin và điều hướng trên website.
Vai trò của Header trong SEO

Header đóng vai trò quan trọng trong việc tối ưu hóa SEO cho trang web.
1. Tạo ấn tượng ban đầu: Header là ấn tượng đầu tiên của người dùng về website. Thiết kế header chuyên nghiệp, thu hút và cung cấp thông tin hữu ích giúp người dùng có thiện cảm với website và Stay longer trên website.
2. Hỗ trợ điều hướng: Header cung cấp các liên kết đến các trang khác trên website, giúp người dùng dễ dàng tìm kiếm thông tin và di chuyển giữa các trang. Điều này giúp tăng tỷ lệ chuyển đổi và giữ chân người dùng trên website.
3. Cung cấp thông tin liên lạc: Header thường hiển thị thông tin liên lạc như địa chỉ, số điện thoại, email, mạng xã hội giúp người dùng dễ dàng liên lạc với website. Điều này giúp tăng cường sự tin tưởng của người dùng vào website.
Header trong Word
Trong Word, Header là phần văn bản được đặt ở đầu mỗi trang, thường ở trên cùng. Header có thể chứa thông tin như tên tài liệu, tiêu đề, ngày tháng hoặc logo. Header giúp định dạng trang web một cách chuyên nghiệp và cung cấp thông tin cần thiết cho người đọc.
2. Các loại header phổ biến

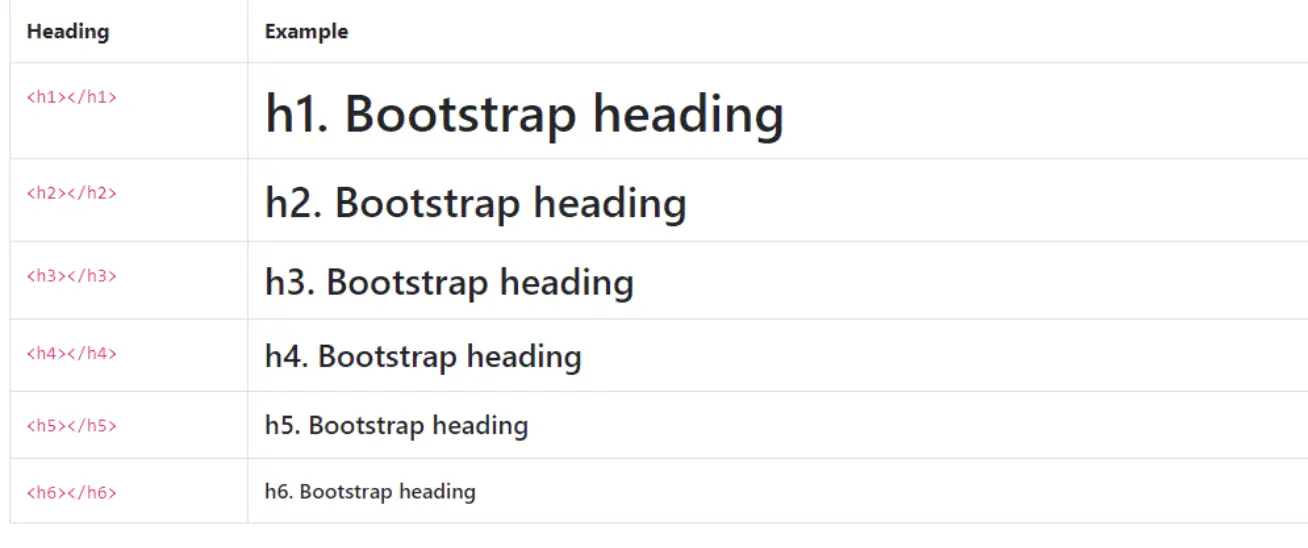
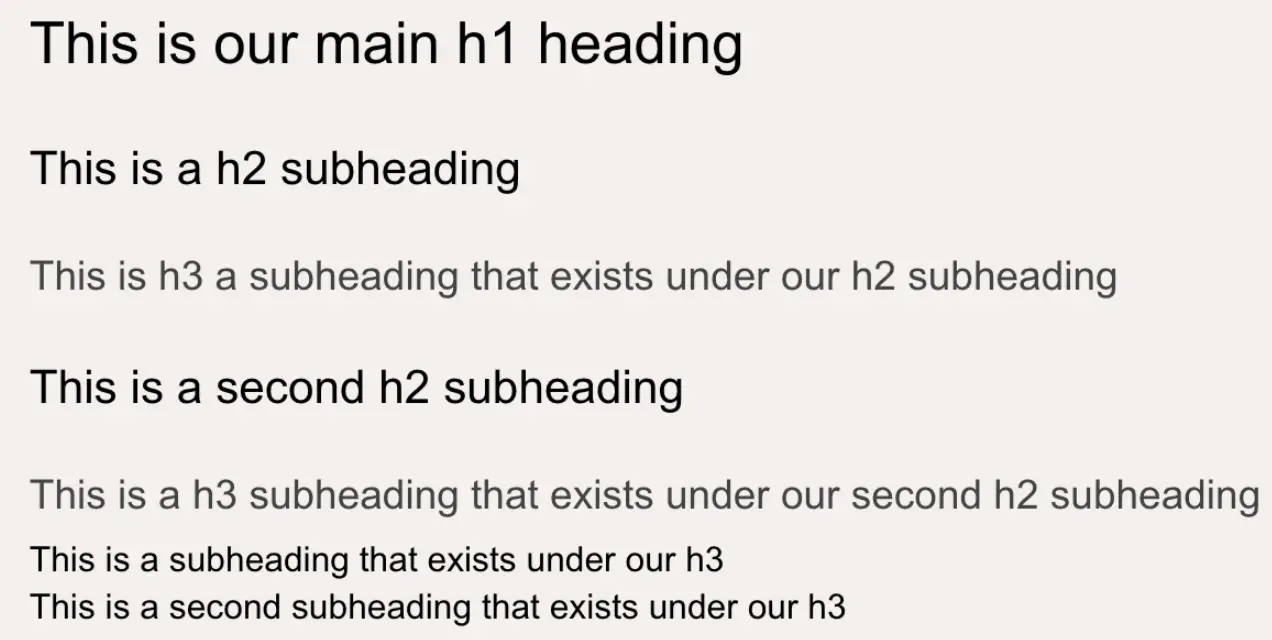
Các Cấp Độ Header (H1, H2, H3…)
Header được chia thành các cấp độ được đánh dấu bằng thẻ đến , với là cấp độ header cao nhất và là cấp độ header thấp nhất. Việc sử dụng các cấp độ header giúp cấu trúc nội dung website một cách logic và dễ đọc.
- Header chính của trang web, thường được sử dụng cho tiêu đề chính của trang.
- Header phụ của trang web, được sử dụng cho các tiêu đề phụ của trang.
- Header con của H2, được sử dụng cho các tiêu đề con của phần nội dung.
Tầm quan trọng của việc sử dụng header đúng cách
Sử dụng header đúng cách giúp Google dễ dàng hiểu rõ cấu trúc nội dung của website, xác định chủ đề chính và các chủ đề phụ của từng phần nội dung. Điều này giúp cải thiện thứ hạng tìm kiếm cho website và mang lại nhiều lợi ích cho SEO.
1. Cải thiện trải nghiệm người dùng: Sử dụng header đúng cách giúp người dùng dễ dàng hiểu rõ nội dung của website và tìm kiếm thông tin cần thiết.
2. Tăng cơ hội xếp hạng trên công cụ tìm kiếm: Header giúp Google hiểu rõ cấu trúc nội dung của website, xác định chủ đề chính và các chủ đề phụ, từ đó cải thiện thứ hạng tìm kiếm cho website.
3. Header và SEO

Tầm quan trọng của việc sử dụng header trong SEO
Header đóng vai trò rất quan trọng trong việc tối ưu hóa SEO cho trang web. Sử dụng header đúng cách sẽ giúp Google hiểu rõ nội dung của website, xác định chủ đề chính và các chủ đề phụ của từng phần nội dung, từ đó cải thiện thứ hạng tìm kiếm cho website.
Cách sử dụng header để tăng khả năng xuất hiện trên các trang kết quả tìm kiếm
- Sử dụng header chính cho tiêu đề chính của trang web: Tiêu đề chính của trang web cần ngắn gọn, súc tích và phản ánh chính xác nội dung của trang.
- Sử dụng header phụ , … cho các tiêu đề phụ của trang: Các tiêu đề phụ giúp chia nhỏ nội dung của trang web, giúp người đọc dễ dàng theo dõi và hiểu rõ thông tin.
- Sử dụng từ khóa trong header: Từ khóa là những từ ngữ chính được sử dụng trong header để giúp Google xác định nội dung của website.
- Sử dụng header theo cấu trúc logic: Cấu trúc header hợp lý giúp Google hiểu rõ nội dung của website và xếp hạng website cao hơn trong kết quả tìm kiếm.
4. Header và trải nghiệm người dùng
Header đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt trên trang web
- Header thu hút sự chú ý của người dùng: Sử dụng header sáng tạo, thu hút giúp người dùng chú ý đến website và Stay longer trên website.
- Header giúp người dùng dễ dàng tìm kiếm thông tin: Header cung cấp các liên kết đến các trang khác trên website, giúp người dùng dễ dàng tìm kiếm thông tin cần thiết.
- Header tạo sự tin tưởng cho người dùng: Header cung cấp thông tin liên lạc, địa chỉ, số điện thoại, email giúp người dùng tin tưởng vào website.
Cách sử dụng header để tạo điểm nhấn, dẫn dắt người đọc và tăng tỷ lệ chuyển đổi
- Thiết kế header bắt mắt: Sử dụng màu sắc, hình ảnh, font chữ phù hợp với phong cách của website.
- Sử dụng header để hiển thị CTA (Call to Action): Header có thể chứa các nút CTA như “Mua ngay”, “Đăng ký”, “Liên hệ” giúp tăng tỷ lệ chuyển đổi.
- Sử dụng header để giới thiệu ưu đãi đặc biệt: Header có thể được sử dụng để giới thiệu các ưu đãi đặc biệt, khuyến mãi giúp thu hút và giữ chân khách hàng.
5. Header và tỷ lệ thoát trang
Header ảnh hưởng đến tỷ lệ thoát trang trên trang web
Header là phần đầu tiên mà người dùng nhìn thấy khi truy cập vào website. Header thu hút và hấp dẫn sẽ giúp người dùng Stay longer trên website, ngược lại, header kém hấp dẫn sẽ dễ làm người dùng thoát trang.
Cách thiết kế header sao cho thu hút và giữ chân người đọc trên trang web
- Thiết kế header đơn giản, dễ nhìn: Header không nên quá phức tạp hoặc chứa quá nhiều thông tin, điều này có thể khiến người dùng khó chịu và dễ dàng thoát trang.
- Sử dụng màu sắc phù hợp: Màu sắc header nên phù hợp với tone màu chung của website, tạo sự thống nhất về mặt thị giác.
- Sử dụng hình ảnh phù hợp: Hình ảnh header nên được lựa chọn kỹ lưỡng, phù hợp với nội dung của website và tạo sự hứng thú cho người dùng.
6. Header và responsive design
Header cần được thiết kế linh hoạt để phản ánh trên các thiết bị khác nhau
Header cần được thiết kế linh hoạt để hiển thị phù hợp trên các thiết bị khác nhau như máy tính, điện thoại di động, máy tính bảng. Header responsive giúp người dùng có trải nghiệm tốt nhất trên mọi thiết bị.
Cách sử dụng header trong responsive design để cải thiện trải nghiệm người dùng trên di động
- Sử dụng menu kéo xuống: Menu kéo xuống giúp tiết kiệm không gian trên màn hình di động, đồng thời giúp người dùng dễ dàng điều hướng.
- Sử dụng icon thay cho văn bản: Icon giúp tiết kiệm không gian và giúp header trở nên gọn gàng hơn.
- Sử dụng header cố định: Header cố định giúp người dùng dễ dàng truy cập vào các thông tin quan trọng như menu, thông tin liên lạc, tìm kiếm.
7. Header và tối ưu hóa tốc độ tải trang
Header có thể ảnh hưởng đến tốc độ tải trang
Header chứa nhiều thành phần, bao gồm logo, hình ảnh, văn bản, mã HTML. Nếu header quá nặng sẽ ảnh hưởng đến tốc độ tải trang, khiến người dùng mất kiên nhẫn và dễ dàng thoát trang.
Cách sử dụng header một cách hiệu quả để giảm thời gian tải trang và cải thiện hiệu suất trang web
- Giảm kích thước logo: Sử dụng logo có kích thước nhỏ phù hợp sẽ giúp giảm khối lượng dữ liệu cần tải.
- Nén hình ảnh: Nén hình ảnh trước khi đưa lên website sẽ giúp giảm kích thước file và tốc độ tải trang.
- Sử dụng mã HTML tối ưu: Mã HTML được tối ưu hóa giúp giảm khối lượng dữ liệu cần tải và cải thiện tốc độ tải trang.
8. Header và chuẩn SEO
Header đóng vai trò quan trọng trong việc tuân thủ các chuẩn SEO
Header giúp Google hiểu nội dung của website, xác định chủ đề chính và các chủ đề phụ, từ đó cải thiện thứ hạng tìm kiếm cho website.
Cách sử dụng header để đáp ứng yêu cầu của các công cụ tìm kiếm và cải thiện vị trí trang web trên kết quả tìm kiếm
- Sử dụng header chính cho tiêu đề chính của trang web: Tiêu đề chính của trang web nên ngắn gọn, súc tích và phản ánh chính xác nội dung của trang.
- Sử dụng header phụ , … cho các tiêu đề phụ của trang: Các tiêu đề phụ giúp chia nhỏ nội dung của trang web, giúp người đọc dễ dàng theo dõi và hiểu rõ thông tin.
- Sử dụng từ khóa trong header: Từ khóa là những từ ngữ chính được sử dụng trong header để giúp Google xác định nội dung của website.
- Sử dụng header theo cấu trúc logic: Cấu trúc header hợp lý giúp Google hiểu rõ nội dung của website và xếp hạng website cao hơn trong kết quả tìm kiếm.
9. Header và content marketing
Header giúp tạo điểm nhấn cho nội dung trên trang web
Header có thể được sử dụng để tạo điểm nhấn cho nội dung, thu hút sự chú ý của người đọc và khuyến khích họ đọc tiếp.
Cách sử dụng header để tối ưu hóa chiến lược content marketing và thu hút độc giả
- Sử dụng header hấp dẫn: Header nên được thiết kế thu hút, tạo sự tò mò và khuyến khích người đọc đọc tiếp.
- Sử dụng header để tạo điểm nhấn: Header có thể được sử dụng để tạo điểm nhấn cho các nội dung quan trọng, giúp người đọc dễ dàng ghi nhớ.
- Sử dụng header để dẫn dắt người đọc: Header có thể được sử dụng để dẫn dắt người đọc đến các nội dung khác trên website, tạo sự liên kết giữa các nội dung và tăng tỷ lệ chuyển đổi.
10. Header và thương hiệu cá nhân
Header có thể phản ánh phong cách và thương hiệu cá nhân trên trang web
Header là phần đầu tiên mà người dùng nhìn thấy khi truy cập vào website, do đó, header cần được thiết kế phản ánh phong cách và thương hiệu cá nhân của bạn.
Cách thiết kế header để phản ánh đặc điểm riêng và tạo sự nhận diện cho thương hiệu cá nhân
- Sử dụng logo cá nhân: Logo là đại diện cho thương hiệu cá nhân, nên được thiết kế độc đáo và dễ nhận biết.
- Sử dụng màu sắc và font chữ phù hợp: Màu sắc và font chữ nên phù hợp với phong cách cá nhân và thương hiệu của bạn.
- Sử dụng hình ảnh cá nhân: Hình ảnh cá nhân giúp tạo sự gần gũi và đáng tin cậy cho người dùng.
Một số lưu ý
- Đảm bảo sử dụng header một cách logic và hợp lý trên trang web: Header cần được sử dụng một cách hợp lý, không nên quá nhiều header hoặc sử dụng header một cách lạm dụng.
- Thực hiện kiểm tra và cập nhật header định kỳ để đảm bảo tính mới mẻ và hấp dẫn: Header nên được cập nhật định kỳ để đảm bảo tính mới mẻ và thu hút người dùng.
Câu hỏi thường gặp
Header H1 và H2 khác nhau như thế nào?
Header H1 là tiêu đề chính của trang web, thường chỉ có một header H1 trên mỗi trang web, trong khi header H2 là tiêu đề phụ của trang web, có thể có nhiều header H2 trên mỗi trang.
Làm thế nào để chọn header phù hợp cho trang web của mình?
Chọn header phù hợp cho trang web của bạn cần dựa trên các yếu tố như:
- Mục tiêu của website: Header cần phản ánh mục tiêu của website và thu hút đối tượng mục tiêu.
- Phong cách của website: Header cần phù hợp với phong cách của website, tạo sự thống nhất và chuyên nghiệp.
- Nội dung của website: Header cần phản ánh nội dung của website và thu hút sự chú ý của người dùng.
Kết luận
Header là một phần quan trọng của website, đóng vai trò quan trọng trong việc tối ưu hóa SEO, cải thiện trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Sử dụng header một cách hiệu quả sẽ giúp website thu hút người dùng, tăng thứ hạng tìm kiếm và đạt được mục tiêu kinh doanh. Do đó, bạn cần dành thời gian và công sức để thiết kế header chuyên nghiệp, phù hợp với mục tiêu và phong cách của website.
CÔNG TY TNHH TMDV Giải Pháp Công Nghệ Tùng Phát Giấy chứng nhận ĐKKD số 0314832961 do Sở Kế hoạch và Đầu tư TP.HCM cấp ngày 11/01/2018- Hotline: 0902313677
- Email: info.tungphat@gmail.com
- Địa chỉ: 48/29 Huỳnh Văn Chính, P. Phú Trung, Q. Tân Phú, Tp.HCM
- Website: https://tungphat.com/

Anh/Chị cần tư vấn hãy điền thông tin và nhấn nút gửi cho đội ngũ Tùng Phát. Sau khi nhận được chúng tôi sẽ xem xét và phản hồi nhanh cho Anh/Chị trong vòng 30 phút