Microformats là gì? Tìm hiểu về vi định dạng trong phát triển web
Microformats là gì ? Microformats hay còn gọi là vi định dạng, là một chuẩn kỹ thuật trong phát triển web nhằm cải thiện khả năng hiểu và hiển thị thông tin cho các công cụ tìm kiếm và trình duyệt. Microformats sử dụng các thẻ HTML hoặc XHTML để tạo cấu trúc dữ liệu rõ ràng, giúp thông tin trên trang web dễ dàng hơn cho cả người dùng và máy móc. Mục tiêu chính của việc sử dụng microformats là làm cho nội dung được đánh dấu có ngữ nghĩa, tăng cường sự liên kết giữa thông tin khác nhau. Tùng Bùi Seo sẽ giúp bạn hiểu thêm về Microformats. Việc áp dụng microformats không phải là giải pháp tất cả vấn đề SEO, nhưng có thể cải thiện khả năng lập chỉ mục và hiển thị. Cuối cùng, microformats có thể mở ra kỷ nguyên mới cho cách tổ chức và truy cập thông tin trên internet.
Giới thiệu về microformats

Định nghĩa microformats
Microformats là một tập hợp các quy tắc và thông lệ về việc sử dụng các thẻ HTML để tạo ra một cấu trúc dữ liệu có ngữ nghĩa cho các trang web. Nhờ vào khả năng phân loại thông tin một cách rõ ràng, microformats giúp cải thiện khả năng hiểu nội dung và hiển thị thông tin cho các công cụ tìm kiếm, trình duyệt web, và các ứng dụng khác. Thay vì chỉ dựa trên các thẻ HTML tiêu chuẩn, microformats sử dụng các thuộc tính có thêm thông tin về vai trò ngữ nghĩa của nội dung.
Ví dụ, một thẻ HTML đơn giản Tokyo chỉ đơn thuần hiện thị chữ “Tokyo”. Tuy nhiên, khi áp dụng microformats, bạn có thể sử dụng thẻ như Tokyo để thông báo cho máy móc rằng “Tokyo” là tên của một nơi nào đó. Điều này giúp máy móc hiểu nội dung một cách chính xác hơn, từ đó cải thiện khả năng lập chỉ mục và hiển thị thông tin trên các nền tảng khác nhau.
Lịch sử phát triển của microformats

Microformats xuất hiện vào đầu những năm 2000, với mục tiêu ban đầu là tạo ra các phương thức để dễ dàng chia sẻ thông tin trên web. Ý tưởng này được nảy sinh từ nhu cầu chia sẻ thông tin như địa chỉ, sự kiện, hoặc người liên lạc một cách hiệu quả giữa các trang web khác nhau.
Ban đầu, microformats được phát triển dưới dạng các tập hợp các thẻ HTML được định nghĩa theo một quy tắc nhất định. Những quy tắc này thường được gọi là “microformats vocabulary” (từ vựng của microformats). Một số microformats ban đầu bao gồm:
- hCard: Được sử dụng để đánh dấu thông tin liên lạc của một người.
- hCalendar: Được sử dụng để đánh dấu thông tin về sự kiện.
- hReview: Được sử dụng để đánh dấu đánh giá sản phẩm hoặc dịch vụ.
- Geo: Được sử dụng để đánh dấu thông tin địa lý.
Tại sao cần sử dụng microformats?
Việc áp dụng microformats mang lại nhiều lợi ích cho cả người dùng và nhà phát triển web:
Đối với người dùng:
- Thông tin hiển thị rõ ràng: Microformats giúp các trình duyệt web hiểu và hiển thị thông tin một cách chính xác và rõ ràng hơn. Ví dụ, khi bạn tìm kiếm một nhà hàng trên internet, microformats giúp hiển thị thông tin về giờ mở cửa, địa chỉ, và số điện thoại một cách trực quan.
- Trải nghiệm người dùng tốt hơn: Microformats giúp cải thiện tính khả dụng của thông tin trên web, giúp người dùng dễ dàng tìm kiếm và tiếp cận thông tin họ cần.
Đối với nhà phát triển web:
- Dễ dàng trao đổi thông tin: Microformats giúp tạo ra cấu trúc dữ liệu được các ứng dụng, dịch vụ và các trang web khác dễ dàng truy cập và sử dụng, giúp quá trình trao đổi thông tin giữa các nền tảng trở nên hiệu quả hơn.
- Cải thiện khả năng lập chỉ mục SEO: Microformats giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web, từ đó cải thiện khả năng xếp hạng trong kết quả tìm kiếm.
Cấu trúc và cách hoạt động của microformats

Cách thức hoạt động của microformats trong HTML
Microformats sử dụng các thẻ HTML và XHTML theo quy ước để tạo ra cấu trúc dữ liệu rõ ràng. Một microformat thường bao gồm một hoặc nhiều thẻ HTML với các thuộc tính được đặt theo quy ước nhất định. Các thuộc tính của thẻ thường được sử dụng để xác định loại thông tin (ví dụ, địa chỉ, ngày, người liên lạc) và giá trị của thông tin đó.
Ví dụ, một thẻ HTML như John Doe được sử dụng để đánh dấu tên của một người trong microformat hCard. Trong đó:
- là thẻ HTML tiêu chuẩn để hiển thị nội dung.
class="p-name"là thuộc tính được sử dụng để thông báo rằng nội dung trong thẻ này là tên của một người.John Doelà giá trị của tên.
Các thuộc tính được sử dụng trong microformats thường được đặt theo quy ước p- (property), dt- (datatype), u- (URL), v- (value). Điều này giúp máy móc dễ dàng xác định ý nghĩa của mỗi thuộc tính.
Các thẻ phổ biến trong microformats
Microformats sử dụng các thẻ HTML tiêu chuẩn, chẳng hạn như , , , và để tạo cấu trúc dữ liệu. Tuy nhiên, các thẻ này được sử dụng theo quy ước để xác định loại thông tin và giá trị của thông tin đó. Sau đây là một số thẻ phổ biến được sử dụng trong microformats:
- Sử dụng để đánh dấu tên của một người, tổ chức hoặc địa điểm.
- Sử dụng để đánh dấu thời gian bắt đầu của một sự kiện.
- Sử dụng để đánh dấu URL của một trang web, nguồn tin hoặc tài liệu.
- Sử dụng để đánh dấu hình ảnh của một người, sản phẩm hoặc địa điểm.
- Sử dụng để đánh dấu địa chỉ của một địa điểm, công ty hoặc người.
Ví dụ cụ thể về microformats trong thực tế
Ví dụ, ta có thể sử dụng microformat hCard để hiển thị thông tin liên lạc của một doanh nghiệp:
Công ty ABC
Hồ Chí Minh
www.example.com
info@example.com
+84 123 456 789
Trong ví dụ này, thẻ với class=”hcard” chỉ rõ rằng phần nội dung bên trong thẻ này là thông tin liên lạc của một doanh nghiệp. Các thẻ và được sử dụng để hiển thị tên doanh nghiệp, địa điểm, URL, email và số điện thoại.
Lợi ích của việc sử dụng microformats
Cải thiện khả năng lập chỉ mục cho công cụ tìm kiếm
Microformats giúp các công cụ tìm kiếm như Google hiểu rõ hơn về nội dung của trang web, từ đó cải thiện khả năng lập chỉ mục và hiển thị thông tin trong kết quả tìm kiếm. Bằng cách sử dụng microformats, các công cụ tìm kiếm có thể dễ dàng xác định loại thông tin, ý nghĩa của thông tin và mối quan hệ giữa các phần thông tin khác nhau.
Ví dụ, khi một công cụ tìm kiếm gặp thẻ John Doe, nó có thể hiểu rõ ràng rằng “John Doe” là tên của một người. Nhờ vào thông tin này, công cụ tìm kiếm có thể hiển thị thông tin về John Doe một cách chính xác trong kết quả tìm kiếm.
Tăng cường trải nghiệm người dùng
Microformats giúp các trình duyệt web và các ứng dụng khác hiển thị thông tin một cách chính xác và trực quan hơn. Điều này giúp người dùng dễ dàng tìm kiếm và tiếp cận thông tin họ cần. Ví dụ, khi bạn truy cập một trang web bán hàng, microformats giúp hiển thị giá sản phẩm, đánh giá sản phẩm, và thông tin liên lạc một cách rõ ràng.
Hỗ trợ tối ưu hóa SEO hiệu quả hơn
Microformats góp phần hỗ trợ SEO hiệu quả hơn bằng cách giúp các công cụ tìm kiếm hiểu rõ hơn về trang web và nội dung của trang. Microformats cung cấp thông tin ngữ nghĩa cho các công cụ tìm kiếm, giúp họ hiểu rõ hơn về loại thông tin, ý nghĩa và mối quan hệ giữa các phần thông tin khác nhau. Điều này giúp cải thiện khả năng xếp hạng của trang trong kết quả tìm kiếm.
Tạo sự liên kết mạnh mẽ giữa thông tin
Microformats giúp tạo mối liên kết chặt chẽ giữa các phần thông tin khác nhau trên trang web. Bằng cách sử dụng các thẻ có thuộc tính theo quy ước, các phần thông tin được kết nối với nhau một cách rõ ràng, giúp các công cụ tìm kiếm và trình duyệt web hiểu rõ hơn về ý nghĩa và mối quan hệ của nội dung. Điều này giúp cải thiện khả năng lập chỉ mục và hiển thị thông tin một cách hiệu quả.
Microformats và SEO

Mối liên hệ giữa microformats và SEO
Microformats đóng một vai trò quan trọng trong việc tối ưu hóa SEO (Search Engine Optimization) bằng cách giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web.
Thông qua việc sử dụng các thẻ HTML có thuộc tính được đặt theo quy ước, microformats giúp các công cụ tìm kiếm xác định:
- Loại thông tin: Giúp xác định loại thông tin được hiển thị (ví dụ: địa chỉ, sự kiện, sản phẩm).
- Ý nghĩa của thông tin: Hiểu rõ hơn về ý nghĩa của mỗi mẩu thông tin (ví dụ: “John Doe” là tên của một người).
- Mối quan hệ giữa thông tin: Hiểu rõ mối liên hệ giữa các phần thông tin khác nhau (ví dụ: “John Doe” là tác giả của bài viết này).
Cách mà microformats ảnh hưởng đến thứ hạng tìm kiếm
Microformats không trực tiếp ảnh hưởng đến thứ hạng tìm kiếm, nhưng đóng một vai trò quan trọng trong việc cải thiện khả năng hiển thị và lập chỉ mục nội dung.
- Cải thiện khả năng lập chỉ mục: Microformats giúp các công cụ tìm kiếm dễ dàng thu thập và hiểu nội dung của trang web, từ đó cải thiện khả năng lập chỉ mục và hiển thị thông tin trong kết quả tìm kiếm.
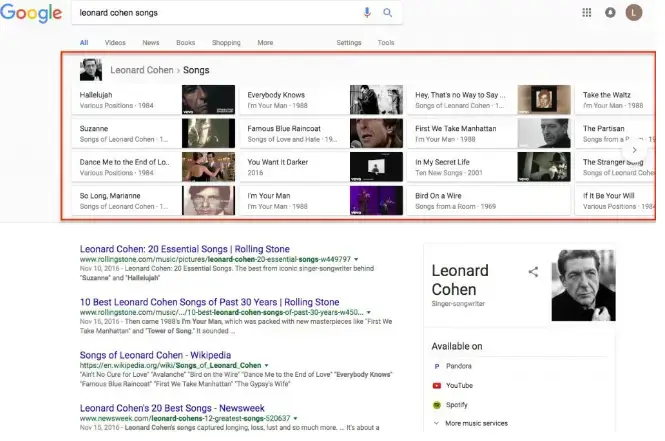
- Hiển thị thông tin phong phú: Microformats hỗ trợ hiển thị thông tin phong phú trong kết quả tìm kiếm (rich snippets), giúp các công cụ tìm kiếm hiển thị thông tin một cách trực quan và hấp dẫn hơn cho người dùng.
- Tăng tỷ lệ nhấp chuột: Thông tin phong phú được hiển thị trong kết quả tìm kiếm giúp thu hút sự chú ý của người dùng, từ đó tăng tỷ lệ nhấp chuột vào trang web.
Các phương pháp sử dụng microformats để tối ưu SEO
Sử dụng microformats để tối ưu SEO cho trang web, bạn có thể áp dụng một số phương pháp sau:
- Sử dụng microformats phổ biến: Ưu tiên sử dụng các microformats được hỗ trợ rộng rãi, như hCard, hCalendar, hReview, Geo.
- Kiểm tra và xác minh tính chính xác: Luôn kiểm tra và xác minh tính chính xác của các microformats được sử dụng trên trang web.
- Cập nhật microformats định kỳ: Theo dõi và cập nhật các microformats trên trang web theo những thay đổi và cập nhật của các công cụ tìm kiếm.
- Kiểm tra tính tương thích: Kiểm tra tính tương thích của microformats với các trình duyệt web, công cụ tìm kiếm và các ứng dụng khác.
So sánh microformats với các chuẩn khác
Microdata và RDFa: Những điểm giống và khác nhau
Microformats, Microdata và RDFa (Resource Description Framework in Attributes) là những chuẩn kỹ thuật được sử dụng để đánh dấu nội dung có ngữ nghĩa trên web. Mặc dù có cùng mục tiêu là giúp các công cụ tìm kiếm hiểu nội dung tốt hơn, nhưng chúng có một số điểm giống và khác nhau:
Microformats:
- Sử dụng các thẻ HTML tiêu chuẩn với các thuộc tính được đặt theo quy ước.
- Sử dụng các từ vựng được định nghĩa trước (ví dụ: hCard, hCalendar, hReview).
- Được coi là phương pháp dễ sử dụng và dễ học.
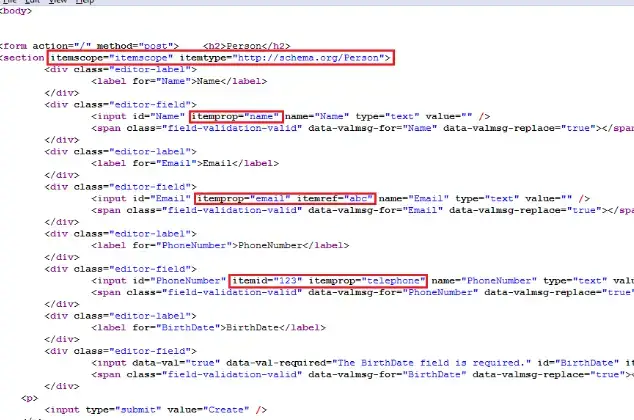
Microdata:

- Sử dụng thuộc tính
itemscopevàitempropcủa HTML5 để đánh dấu nội dung. - Cho phép bạn tự định nghĩa từ vựng cho microdata.
- Hỗ trợ tốt hơn cho các công cụ tìm kiếm.
RDFa:
- Sử dụng thuộc tính
vocabvàpropertyđể đánh dấu nội dung. - Sử dụng từ vựng RDF (Resource Description Framework).
- Cung cấp khả năng biểu diễn dữ liệu phức tạp hơn.
Những điểm giống:
- Cả ba phương thức đều nhằm mục đích giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web.
- Cả ba phương thức đều cho phép đánh dấu thông tin có ngữ nghĩa, giúp cải thiện khả năng lập chỉ mục và hiển thị thông tin.
Những điểm khác nhau:
- Cách thức đánh dấu nội dung: Microformats sử dụng các thẻ HTML tiêu chuẩn với các thuộc tính được đặt theo quy ước, Microdata sử dụng thuộc tính
itemscopevàitemprop, RDFa sử dụng thuộc tínhvocabvàproperty. - Từ vựng: Microformats sử dụng các từ vựng được định nghĩa trước, Microdata cho phép người dùng tự định nghĩa từ vựng, RDFa sử dụng từ vựng RDF.
- Độ phức tạp: Microformats được coi là dễ sử dụng hơn, Microdata là trung gian, RDFa được coi là phức tạp hơn.
Lợi ích và nhược điểm của từng loại định dạng
Microformats:
- Lợi ích: Dễ sử dụng, dễ học, dễ dàng triển khai và quản lý.
- Nhược điểm: Hỗ trợ từ vựng giới hạn, khả năng biểu diễn dữ liệu phức tạp hạn chế.
Microdata:
- Lợi ích: Hỗ trợ tốt hơn cho các công cụ tìm kiếm, cho phép tự định nghĩa từ vựng, khả năng biểu diễn dữ liệu đa dạng hơn.
- Nhược điểm: Có thể phức tạp hơn so với Microformats, đòi hỏi kiến thức HTML5.
RDFa:
- Lợi ích: Cung cấp khả năng biểu diễn dữ liệu phức tạp, hỗ trợ nhiều loại dữ liệu, tính linh hoạt cao.
- Nhược điểm: Phức tạp nhất trong ba phương thức, đòi hỏi kiến thức RDF, khó triển khai và quản lý.
Thực hành áp dụng microformats trên website
Hướng dẫn tích hợp microformats vào mã nguồn
Để tích hợp microformats vào mã nguồn của trang web, bạn có thể làm theo các bước sau:
- Chọn microformats phù hợp: Chọn các microformats phù hợp với loại thông tin bạn muốn đánh dấu (ví dụ: hCard, hCalendar, hReview).
- Áp dụng các thẻ HTML: Sử dụng các thẻ HTML tiêu chuẩn với các thuộc tính được đặt theo quy ước của microformat đã chọn.
- Kiểm tra và xác minh: Kiểm tra tính chính xác của các microformats đã được tích hợp vào mã nguồn bằng các công cụ kiểm tra chuyên dụng.
Ví dụ:
Công ty ABC
Hồ Chí Minh
www.example.com
info@example.com
+84 123 456 789
Kiểm tra và xác minh tính chính xác của microformats
Sau khi đã tích hợp microformats vào mã nguồn, bạn cần kiểm tra và xác minh tính chính xác của chúng. Việc này giúp đảm bảo rằng các công cụ tìm kiếm và các ứng dụng web khác có thể hiểu và xử lý thông tin một cách chính xác.
Bạn có thể sử dụng các công cụ kiểm tra chuyên dụng để kiểm tra và xác minh tính chính xác của microformats. Một số công cụ kiểm tra phổ biến bao gồm:
- Microformats Checker: https://microformats.org/wiki/microformats-checker
- HTML5 Microdata Checker: https://validator.w3.org/microdata/
- RDFa Validator: http://www.rdfabout.com/validator/
Các công cụ hỗ trợ kiểm tra microformats
Ngoài các công cụ kiểm tra trực tuyến, bạn có thể sử dụng các công cụ hỗ trợ khác để kiểm tra và xác minh tính chính xác của microformats, chẳng hạn như:
- Google Rich Results Test: https://search.google.com/test/rich-results
- Schema.org: https://schema.org/
- Microformats.org: https://microformats.org/
Một số lưu ý khi sử dụng microformats
Những sai lầm thường gặp khi áp dụng microformats
Khi áp dụng microformats, bạn cần lưu ý một số điểm sau:
- Sử dụng sai thẻ HTML: Sử dụng các thẻ HTML không phù hợp hoặc sử dụng các thuộc tính không đúng quy ước.
- Đánh dấu sai thông tin: Đánh dấu sai thông tin hoặc đánh dấu thông tin không cần thiết.
- Thiếu tính nhất quán: Sử dụng các microformats không nhất quán trên trang web.
- Không kiểm tra tính chính xác: Không kiểm tra tính chính xác của các microformats đã được tích hợp.
Cách khắc phục vấn đề và tối ưu hóa hiệu quả
Để khắc phục các vấn đề và tối ưu hóa hiệu quả việc sử dụng microformats, bạn có thể:
- Tham khảo tài liệu chính thức: Tham khảo tài liệu chính thức về microformats từ các trang web như Microformats.org để hiểu rõ hơn về các quy tắc và quy ước.
- Kiểm tra và sửa lỗi: Sử dụng các công cụ kiểm tra chuyên dụng để kiểm tra và sửa lỗi cho các microformats trên trang web.
- Hỗ trợ cộng đồng: Tham gia vào các cộng đồng hỗ trợ microformats để được giúp đỡ và chia sẻ kinh nghiệm.
Câu hỏi thường gặp
Microformats có khó sử dụng không?
Microformats không khó sử dụng, đặc biệt là đối với các nhà phát triển web có kiến thức về HTML và CSS. Việc sử dụng microformats đơn giản giống như việc sử dụng các thẻ HTML tiêu chuẩn với các thuộc tính được đặt theo quy ước nhất định.
Ai nên sử dụng microformats?
Bất kỳ ai muốn cải thiện khả năng lập chỉ mục và hiển thị thông tin trên trang web đều nên sử dụng microformats. Đặc biệt, microformats là công cụ hữu ích cho:
- Các nhà phát triển web: Cải thiện khả năng hiển thị và lập chỉ mục thông tin trên trang web.
- Người tạo nội dung: Cung cấp thông tin ngữ nghĩa cho các công cụ tìm kiếm, giúp thông tin được hiển thị một cách chính xác và rõ ràng.
- Các doanh nghiệp: Cải thiện khả năng hiển thị thông tin kinh doanh trên web, thu hút khách hàng tiềm năng.
Microformats có ảnh hưởng đến tốc độ tải trang không?
Microformats không ảnh hưởng đáng kể đến tốc độ tải trang. Việc sử dụng các thẻ HTML tiêu chuẩn với các thuộc tính được đặt theo quy ước không làm tăng đáng kể kích thước của mã nguồn web.
Có những nguồn tài liệu nào để tìm hiểu thêm về microformats?
Bạn có thể tìm hiểu thêm về microformats từ các nguồn tài liệu sau:
- Microformats.org: https://microformats.org/
- Schema.org: https://schema.org/
- W3C Microdata: https://www.w3.org/TR/microdata/
- RDFa Syntax: https://www.w3.org/TR/rdfa-syntax/
Tương lai của microformats
Xu hướng phát triển của microformats trong thời gian tới
Xu hướng phát triển của microformats trong thời gian tới có thể tập trung vào:
- Sự đơn giản hóa: Tập trung vào việc đơn giản hóa và dễ dàng sử dụng microformats.
- Tích hợp chặt chẽ hơn với HTML: Tích hợp chặt chẽ hơn với HTML, giảm sự phụ thuộc vào các quy ước và từ vựng được xác định trước.
- Hỗ trợ tốt hơn cho các công cụ tìm kiếm: Hỗ trợ tốt hơn cho các công cụ tìm kiếm, giúp cải thiện khả năng lập chỉ mục và hiển thị thông tin.
- Sự phát triển của các từ vựng mới: Phát triển các từ vựng mới để đánh dấu các loại thông tin mới.
Microformats và vai trò trong thế giới dữ liệu lớn
Trong thế giới dữ liệu lớn, microformats đóng một vai trò quan trọng trong việc tổ chức và quản lý thông tin. Với khả năng đánh dấu nội dung có ngữ nghĩa, microformats giúp các ứng dụng và dịch vụ khác dễ dàng truy cập và sử dụng thông tin, từ đó khai thác và xử lý dữ liệu hiệu quả hơn.
Dự đoán về tương lai của thông tin trên internet với microformats
Với sự phát triển của các công nghệ như AI và mạng lưới IoT, microformats có thể đóng một vai trò quan trọng trong việc thay đổi cách mà thông tin được tổ chức và truy cập trên internet.
Trong tương lai, microformats có thể giúp:
- Tự động hóa quy trình thu thập thông tin: Các ứng dụng có thể tự động thu thập thông tin từ các trang web khác nhau bằng cách sử dụng microformats, từ đó tạo ra các cơ sở dữ liệu lớn và phong phú.
- Tạo ra những dịch vụ thông minh hơn: Các dịch vụ internet có thể sử dụng microformats để hiểu rõ hơn về nhu cầu của người dùng và cung cấp những dịch vụ thông minh hơn.
- Tăng cường kết nối giữa thông tin: Microformats có thể giúp kết nối thông tin trên các trang web khác nhau, tạo ra một mạng lưới thông tin liên kết chặt chẽ.
Kết luận
Microformats là một công cụ hữu ích cho nhà phát triển web, người tạo nội dung và các doanh nghiệp, giúp cải thiện khả năng lập chỉ mục, hiển thị thông tin và tối ưu hóa SEO. Việc sử dụng microformats giúp tăng cường khả năng tiếp cận thông tin và tạo ra trải nghiệm tốt hơn cho người dùng. Trong tương lai, microformats có tiềm năng lớn để thay đổi cách mà thông tin được tổ chức và truy cập trên internet, góp phần tạo ra một thế giới thông tin mở, minh bạch và dễ dàng tiếp cận.
Chia sẻ ngay cho bạn bè và người thân của bạn nhé !


