Khi thiết kế website mã nguồn wordpress nói chung, khi bạn muốn tạo mới bài viết thì cần phải biết nội dung của nó ở chuyên mục nào. Trong trường hợp bạn tạo một chuyên mục khác phù hợp với nội dung của bài viết trên trang wordpress hơn các chuyên mục cũ thì bạn có thể xóa các chuyên mục đó trong wordpress cũ đi để không bị nhầm lẫn. Trong bài viết này Tungphat.com sẽ hướng dẫn bạn cách xóa chuyên mục trong wordpress.
Cách xóa chuyên mục (Category) trong wordpress
Bước 1: Ở giao diện wordpress bạn tìm và chọn Bài viết (Post) –> Chuyên mục (Categories).
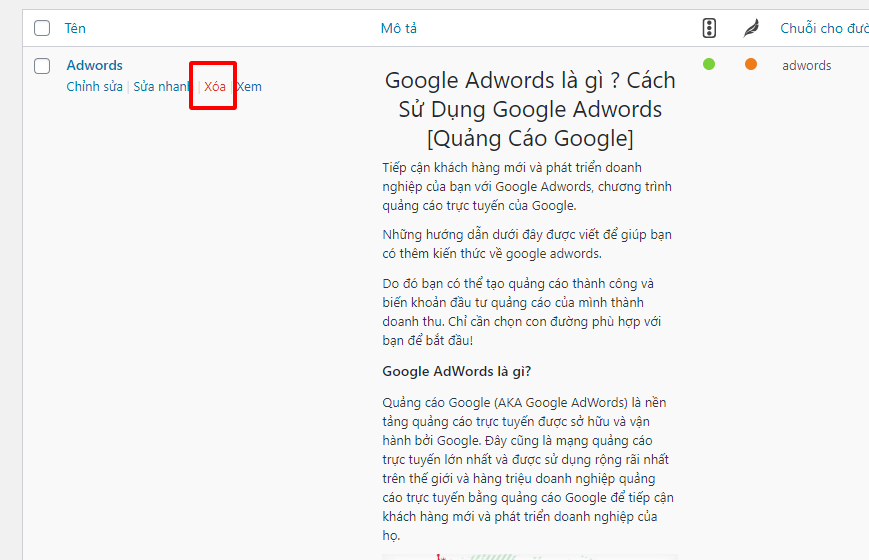
Bước 2: Trên cửa sổ tiếp theo bạn có thể xóa chuyên mục Category1 (đây là chuyên mục bạn đã tạo trong wordpress. Tiếp theo khi bạn di chuyển chuột qua chuyên mục, thì trên màn hình sẽ hiển thị một vài tùy chọn nằm ở dưới tên chuyên mục, trong đó có Delete. Bạn hãy nhấn chọn nút Delete.

Sau khi bạn chọn nhấn Delete thì trên màn hình sẽ hiển thị cửa sổ yêu cầu bạn xác nhận xem có muốn xóa chuyên mục hay không.

Nhấn vào Ok và chuyên mục sẽ được xóa.
Cách tạo mới chuyên mục
Bước 1: Đầu tiên bạn đăng nhập vào trang quản trị bằng username và password đã được cung cấp.
Bước 2: Ở menu trang quản trị, bạn chọn Bài viết –> Chuyên mục

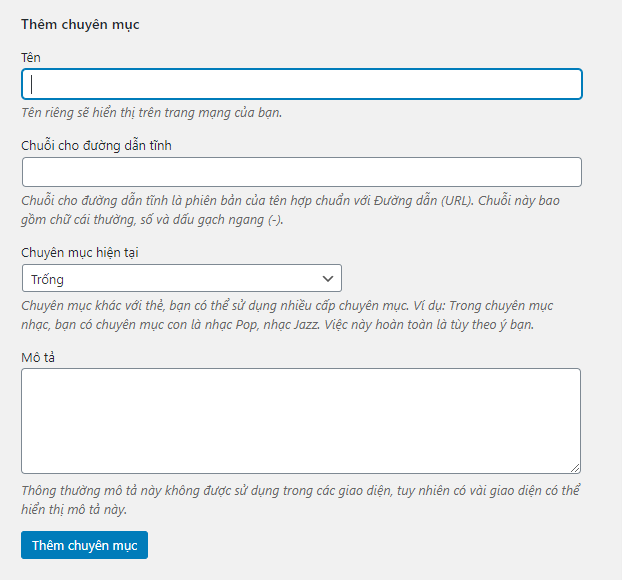
Bước 3: Điền thông tin cần thiết vào giao diện.

+ Tên: Đặt tên bình thường như tên bài viết.
+ Chuỗi cho đường dẫn tĩnh: Viết ở dạng: duong-dan-chuyen-muc.
+ Chuyên mục hiện tại: Để trống hoặc bạn chọn một chuyên mục X bất kỳ, X sẽ trở thành chuyên mục cha của chuyên mục bạn đang tạo.
+ Mô tả: Bạn hãy mô tả ngắn về chuyên mục, bạn cũng có thể xem đây là một phần Meta Description của chuyên mục.
Bước 4: Điền đầy đủ thông tin xong nhấn Thêm chuyên mục để hoàn tất.
Cách chỉnh sửa chuyên mục
Bước 1: Sau khi đăng nhập vào trang quản trị, bạn chọn Bài viết –> Chuyên mục.
Bước 2: Giao diện quản lý chuyên mục sẽ xuất hiện, bạn thấy danh mục Category, bạn di chuyển chuột qua Categories sẽ có một số tùy chọn hiển thị bên dưới tên chuyên mục. Nó sẽ có 2 tùy chọn để bạn chỉnh sửa chuyên mục, gồm Xóa (Edit) và Chỉnh sửa (Quick Edit). Bạn chọn Chỉnh sửa để thực hiện thay đổi thông tin.

Bước 3: Bạn hãy nhập thông tin mới của chuyên mục vào ô tương ứng.
Bước 4: Nhập thông tin xong nhấn Cập nhật để lưu các thay đổi chuyên mục.
Hiển thị bài viết cùng chuyên mục trong wordpress
Dùng Widget để hiển thị bài viết cùng chuyên mục
Trước tiên bạn cần làm là cài đặt và kích hoạt Category post widget Plugin.
Sau khi kích hoạt xong thì bạn cần truy cập vào Appearance –> Widgets, bạn sẽ thấy có các Category Post Widget trong danh sách các widget có sẵn.
Bạn chỉ cần kéo và thả Category post widget đến sidebar nơi mà bạn muốn hiển thị các bài viết gần nhất bằng cách phân loại.

Đầu tiên bạn cần phải cung cấp một tiêu đề cho phần category post và chọn một category, tiếp theo bạn có thể chọn các tùy chọn hiển thị khác như số lượng bài viết, hình ảnh đặc trưng, trích đoạn,…
Sau khi đã làm xong bạn hãy nhấn nút Save để lưu các thiết lập widget của bạn.
Sử dụng code để hiển thị bài viết cùng chuyên mục
Với cách này bạn sẽ dùng đoạn code để hiển thị bài viết cùng chuyên mục.
Đầu tiên bạn thêm đoạn code dưới đây vào file functions.php hoặc là một site-specific plugin.
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array( ‘category_name’ =>
‘announcements’, ‘posts_per_page’ => 10 ) );
// The Loop
if ( $the_query->have_pots() ) {
$string .= ‘
<ul class=’postsbycategory widget_recent_entries”>’;
while ( $the_query->have_post();
if ( has_post_thumbnail() ) {
$string .= ‘
<li>’;
$string .= ‘<a href=”’ . get_the_permalink() .’”
rel=”bookmark”>’ . get_the_post_thumbnail($post_id, array(50, 50) ) . get_the_title() .’</a></li>
‘;
} else {
// if no featured image is found
$string .= ‘
<li><a href=”’ . get_the_permalink() .’” rel=”bookmark”>’ . get_the_title() .’</a></li>
‘;
}
}
}else {
// no post found
}
$string .= ‘</ul>
‘;
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode(‘categorypost’, ‘wpb_postsbycategory’);
// Enable shortcodes in text widgets
add_filter(‘widget_text’, ‘do_shortcode’);
Chắc chắn rằng bạn thay thế ’announcements’ bằng category slug của bạn.
Đây là đoạn mã chỉ đơn giản là truy vấn wordpress để lấy 10 bài viết từ một category cụ thể. Nó sẽ hiển thị các bài viết trong một danh sách liệt kê tiếp theo. Nếu bài có hình ảnh đặc trưng thì nó sẽ hiển thị các hình ảnh đặc trưng là tốt.
Cuối cùng là bạn tạo ra một shortcode categorypost và kích hoạt shortcode trong các text widget.
Có 3 cách hiển thị bài viết gần đây theo category dùng đoạn code này.
Đầu tiên bạn chỉ cần dán đoạn code dưới đây vào bất kỳ nơi nào trong desired template file location của bạn.
<?php wpb_postsbycategory() ?>
Cách 2 và 3 là bạn dựa trên việc dùng shortcode trong widget area hoặc là bên trong các bài viết/trang web bạn.
Bạn chỉ cần truy cập Appearance –> Widgets rồi thêm một text widget vào sidebar của bạn. Sau đó thêm shortcode [categorypost] vào trong các text widget rồi lưu nó lại. Lúc này bạn có thể xem trước website của bạn để xem hiển thị bài viết gần theo chuyên mục trong sidebar.
Còn nếu bạn muốn hiển thị bài viết gần đây theo chuyên mục trên các bài đăng hoặc trang cụ thể thì chỉ cần bạn dán shortcode vào post content area.
Theo như mặc định thì danh sách của bạn sẽ không được đẹp nên bạn cần dùng CSS để định dạng category post list. Có thể dùng đoạn code sau đây như điểm khởi đầu trong theme hoặc là child’theme stylesheet của bạn.
ul.postsbycategory {
list-style-type: none;
}
.postsbycategory img {
Float:left;
Padding:3px;
margin:3px;
border: 3px solid #EEE;
}
Hy vọng rằng sau bài viết hướng dẫn cách xóa chuyên mục trong wordpress và hiển thị những bài viết cùng chuyên mục của chúng tôi sẽ giúp bạn quản trị website wordpress của mình một cách dễ dàng hơn.
CÔNG TY TNHH TMDV Giải Pháp Công Nghệ Tùng Phát
Giấy chứng nhận ĐKKD số 0314832961 do Sở Kế hoạch và Đầu tư TP.HCM cấp ngày 11/01/2018
- Hotline: 0902313677
- Email: info.tungphat@gmail.com
- Địa chỉ 1: 68 Nguyễn Huệ, Bến Nghé, Quận 1, Tp. Hồ Chí Minh
- Địa chỉ 2: 48/29 Huỳnh Văn Chính, P. Phú Trung, Q. Tân Phú, Tp.HCM
- Website: https://tungphat.com/