Theme Flatsome cho WordPress & hướng dẫn dùng từ cơ bản đến nâng cao
Bài viết này, Tùng Phát xin hướng dẫn các bạn sử dụng cũng như thiết lập theme WordPress Flatsome bao gồm: chỉnh sửa phần header, logo, widget, footer,…. để thiết kế webiste theo ý thích.
Bạn hãy tìm hiểu trước nếu chưa biết theme WordPress Flastsome là gì?
Những lưu ý dành cho bạn trước khi hướng dẫn để hạn chế vấn đề bảo mật:
- Đầu tiên, bạn nên sử dụng theme và key Flatsome bản quyền mua trực tiếp tại trang themeforest.net
- Bạn tuyệt đối không nên sử dụng theme Flatsome được chia sẻ không rõ nguồn gốc, uy tín cho website công ty, kinh doanh của bạn
- Luôn cập nhật phiên bản theme Flatsome WordPress mới nhất để tương thích mã nguồn WordPress và plugin thương mại điện tử Woocommerce
Bạn chưa hiểu lưu ý thì bạn có thể tham khảo thêm lưu ý khi sử dụng theme bản quyền
Trước khi bắt đầu bạn cần phải:
- Đã đăng nhập nhập trang quản trị admin của website bạn muốn thiết kế
- Chuyển đổi ngôn ngữ sang tiếng Việt để thuận tiện hơn trong thao tác.
Nào bây giờ cùng Tùng Phát bắt đầu vào nội dung chính Hướng dẫn sử dụng theme WordPress Flatsome từ cơ bản đến nâng cao.

I. Làm quen các phần cơ bản của theme Flatsome
1. Theme Options
Khi bạn đã đăng nhập được vào trang quản trị website, bạn sẽ thấy có dãy menu nằm bên trên cùng trang web. Bạn chọn Flatsome => Theme Options ngoài ra bạn cũng có thể truy cập trong trang quản trị website chọn Giao diện => Tùy chỉnh
Theme Options giúp bạn có thể cấu hình cũng như chỉnh sửa các phần tử trên website:
- Header: giúp bạn cấu hình các phần tử như Top bar, Logo, Banner, Main menu, Bottom menu,…
- Footer: bạn có thể chỉnh sửa thông tin bản quyền, các khối nội dung ở chân trang
- Blog: chỉnh sửa các phần liên quan của blog
- Style: cấu hình font, màu sắc giao diện, ngoài ra bạn còn có thể thêm css tùy biến theo ý bạn.…
2. Chỉnh sửa Widget (Sidebar)
Cũng giống các giao diện khác, Flatsome cho phép bạn tùy chỉnh Widget (Giao diện => Widget). Tại đây bạn có thể thay đổi Widget hoặc chọn Widget cần gắn.

II. Tùy biến màu sắc trong Flatsome
Khi thiết kế giao diện, chắc chắn bạn cũng muốn thay đổi màu sắc chủ đạo của trang web, màu văn bản, màu liên kết để tạo sự khác biệt bắt mắt hơn so với các trang thường thấy. Flatsome hoàn toàn cho phép và hỗ trợ bạn trong việc tùy chỉnh màu sắc cho website. Để có thể tùy biến màu sắc giao diện như mong muốn bạn cần truy cập:
- Đối với tổng thể website: Flatsome => Theme Options => Style => Color
- Đối với menu: Flatsome => Theme Options => Từng menu con
- Đối với Header: Flatsome => Theme Options => Headers. Sau đó tùy chỉnh từng thành phần con như: Top Bar, Header Main, Header Bottom
III. Tùy biến CSS cho Flatsome
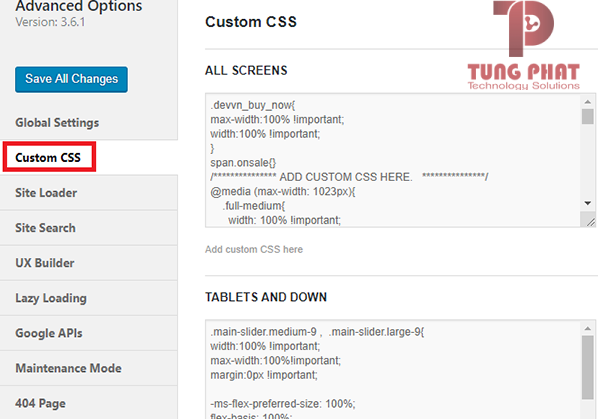
Như có đề cập ở mục tùy biến màu sắc, CSS (Custom CSS) dùng để tùy chỉnh màu sắc giao diện khi Flatsome không có thể tùy chỉnh ngay phần bạn muốn. Truy cập Custom CSS bằng cách: Flatsome => Theme Option => Custom CSS.
Lưu ý: Custom CSS là tùy biến nâng cao dành cho những ai có kiến thức về CSS và muốn tùy chỉnh sâu.
Truy cập Custom CSS bằng cách: Flatsome => Theme Option => Custom CSS

Cách thứ 2, bạn chỉnh sửa ngay trên file style.css trong Giao diện => Sửa => chọn file style.css.
IV. Tùy chỉnh Menu trong theme Flatsome
WordPress cho phép bạn hoàn toàn có thể cấu trúc lại menu một cách dễ dàng. Bạn muốn tùy chỉnh lại menu có thể tùy chỉnh trong: Giao diện => Menu => Chọn menu bạn muốn tùy chỉnh
V. Tùy chỉnh Header trên theme WordPress Flatsome
Bạn hoàn toàn có thể tùy chỉnh tất các nội dung ở đầu trang (Header): Logo, Menu, Hotline, Social,… Để tùy chỉnh Header bạn truy cập Flatsome => Theme Option => Header

Header thường có cấu trúc gồm 3 phần: Top Bar, Header Main, Header Bottom
Thông thường, phần Header Main (bên phải logo) sẽ có những nội dung thông tin liên hệ như:Hotline, mail chăm sóc khách hàng, số điện thoại hỗ trợ,…Bạn có thể tùy chỉnh khối nội dung ngay trang chủ bằng cách rê chuột vào khối nội dung cần chỉnh trong Header Main chọn UX Builder.
Hay bạn cũng có thể thiết lập khối này ngay trang quản trị website trong phần Block. Tại đây bạn có thể thêm mới hoặc tùy chỉnh block đã có bằng UX Builder
Tùy chỉnh menu trong Header trên giao diện Mobile
Trong giao diện mobile, Flatsome cho phép bạn hoàn toàn có thể tùy chỉnh menu cũng như nội dung muốn menu hiển thị. Để có thể tùy chỉnh bạn truy cập: Flatsome => Theme Options => Header => Header Mobile
VI. Chỉnh sửa Footer
Trong theme Flatsome, nội dung phần Footer thường có dạng Widget hoặc Blocks.
Nếu Footer dạng Widget: bạn có thể tùy chỉnh nội dung trong trang quản trị cụ thể là: Giao diện => Widget => Tab Footer 2 hoặc Footer 1.
Nếu Footer dạng Block bạn tùy chỉnh nội dung tương tự như khi bạn tùy chỉnh Block trong phần Header Main theo hướng dẫn Tùy chỉnh Header bên trên.
Trong website luôn có thông tin bản quyền trang web là đoạn cuối cùng của trang web nằm ở Footer. Bạn có thể chỉnh sửa, thay đổi nội dung thông tin bản quyền bằng truy cập: Flatsome => Theme Options => Footer và kéo xuống mục Absoulte Footer.
Ngoài ra Tùng Phát cũng có nhiều bài liên quan tới theme WordPress Flatsome
Hoặc bạn sử dụng dịch vụ thiết kế website có được website theme Flastsome chuyên nghiệp, theo đúng nhu cầu, đẹp mắt.
CÔNG TY TNHH TMDV Giải Pháp Công Nghệ Tùng Phát Giấy chứng nhận ĐKKD số 0314832961 do Sở Kế hoạch và Đầu tư TP.HCM cấp ngày 11/01/2018- Hotline: 0902313677
- Email: info.tungphat@gmail.com
- Địa chỉ: 48/29 Huỳnh Văn Chính, P. Phú Trung, Q. Tân Phú, Tp.HCM
- Website: https://tungphat.com/

Anh/Chị cần tư vấn hãy điền thông tin và nhấn nút gửi cho đội ngũ Tùng Phát. Sau khi nhận được chúng tôi sẽ xem xét và phản hồi nhanh cho Anh/Chị trong vòng 30 phút