Hướng dẫn thay đổi hình ảnh Slider bằng UX theme Flatsome
Để thay thế hình ảnh của banner cho website mình, cụ thể bài viết đây hướng dẫn cho bạn cách mình thay đổi hình ảnh của banner có sẵn ta bắt đầu tiến hành như sau:
+ Thay đổi banner hình:
B1: Truy cập vào trang quản trị, click vào Trang mà mình cần chỉnh, cụ thể ở đây ta thay đổi banner cho trang chủ ta làm như sau:

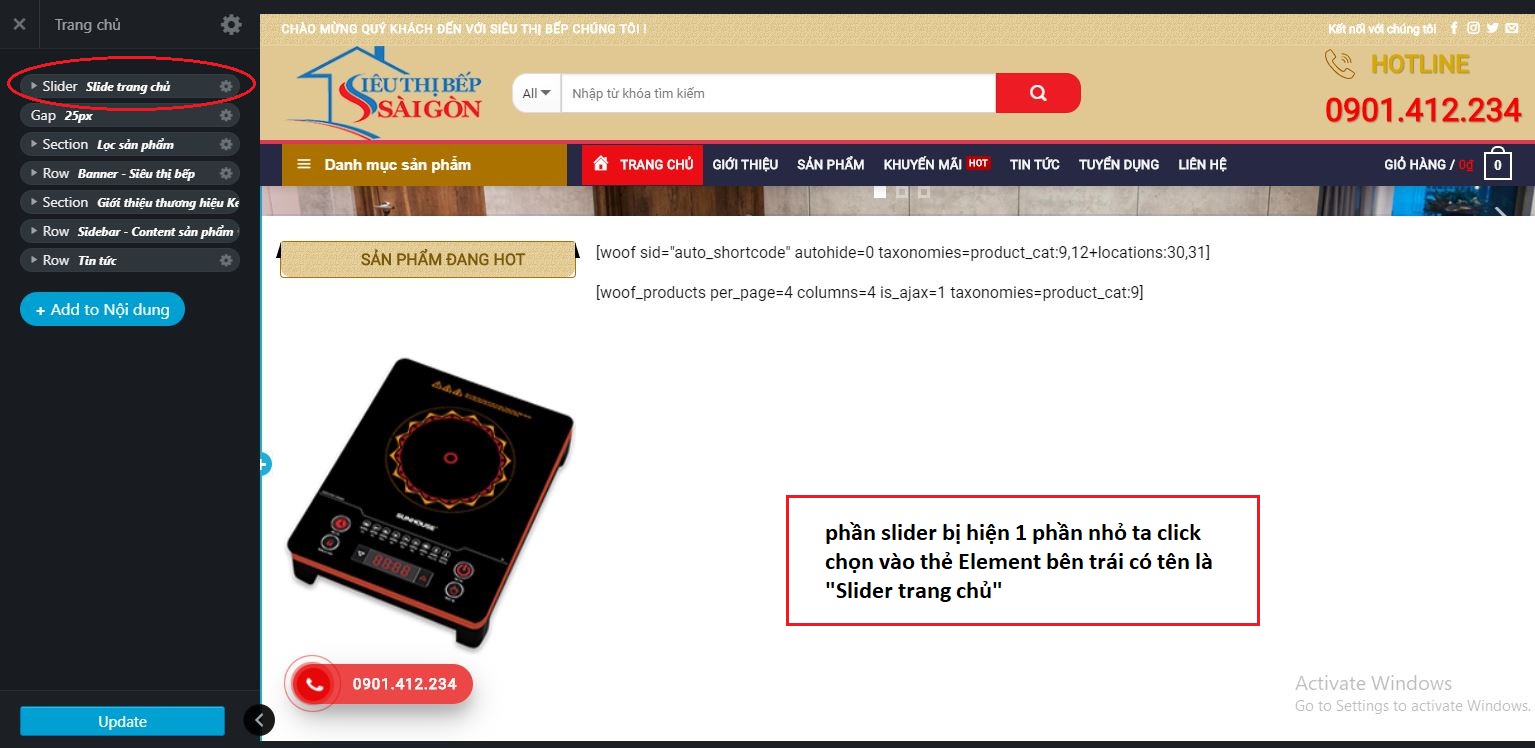
B2: Khi chọn trang cần sửa xuất hiện phần hộp thoại UX Builder như hình dưới

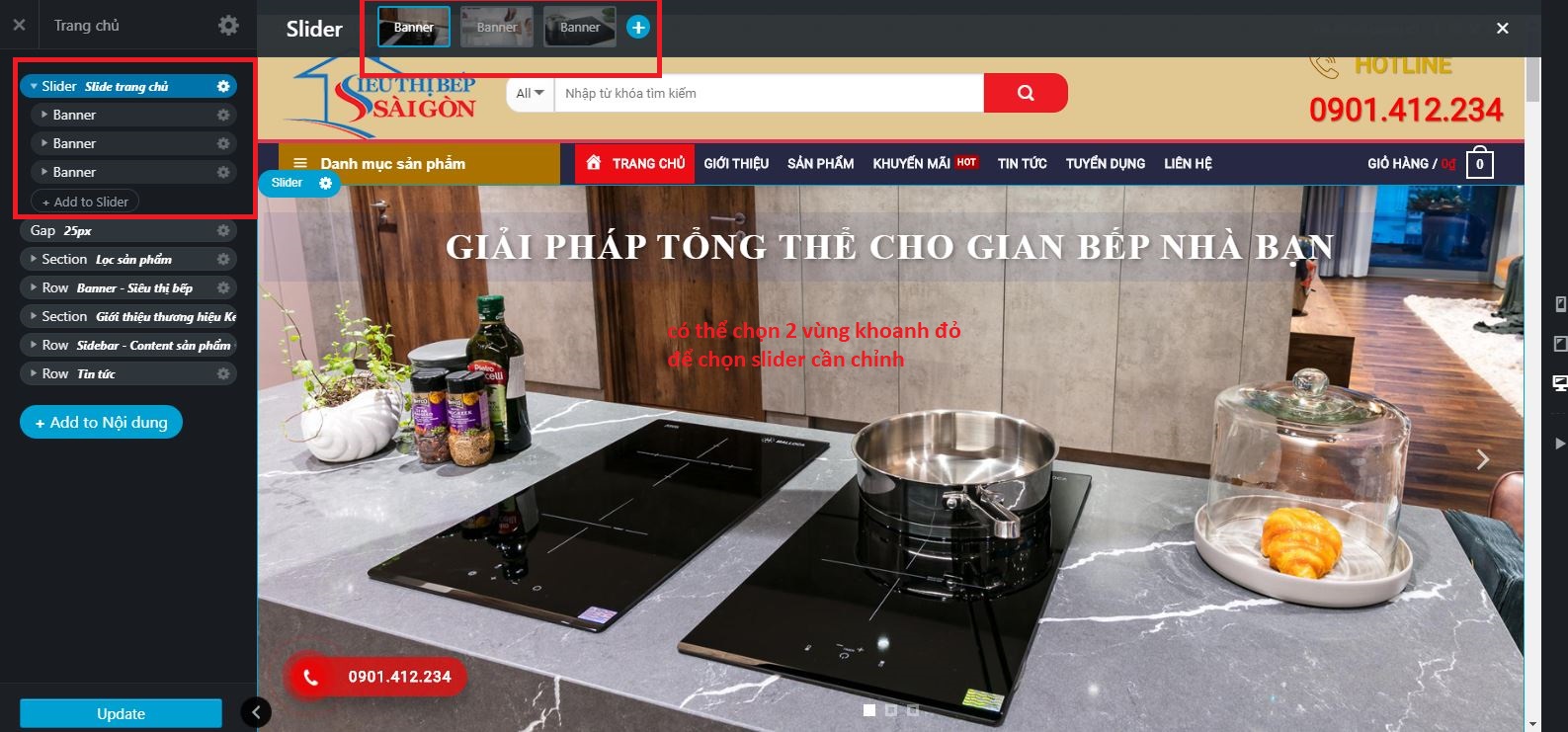
hình ảnh của site có thể do bị lỗi kỹ thuật khi builder do vậy ta click double vào mục Element (phần màu đen bên trái) section có tên là “Slider trang chủ” sẽ hiện ra các mục Banner
B3: Chọn Banner cần thay thế hình ảnh phần khoanh vùng màu đỏ

B4: Khi ta chọn được phần banner mình cần sửa ta click vào Change media để bắt đầu đổi hình

Sẽ xuất hiện 2 phần ta lựa chọn:


Tab thư viện là hình có sẵn ta chỉ chọn hình và nhấn Use this image, tab Tải tập tin lên ta chọn hình từ máy tính của mình sau khi chọn xong ta cũng nhấp chọn Use this image.
B5: kết thúc phần chọn để thay thế hình ảnh ta nhấn Apply và lưu lại quá trình thực hiện nhấn Update.

Như vậy là ta đã thay đổi được hình ảnh cho slider của mình
Chia sẻ ngay cho bạn bè và người thân của bạn nhé !


