Nội dung
- 1 Khái niệm sidebar là gì
- 2 Sidebar menu
- 3 Sidebar Bootstrap
- 4 Sidebar HTML
- 5 Các tính năng của sidebar
- 6 Hướng dẫn 2 cách tạo sidebar cho WordPress
- 7 Hướng dẫn hiển thị sidebar trong theme WordPress
- 8 left-sidebar {
- 9 content {
- 10 right-sidebar {
- 11 Làm thế nào để tạo sidebar
- 12 Thiết kế sidebar như thế nào cho hợp lý
- 13 Các lỗi thường gặp khi sử dụng sidebar và cách khắc phục
- 14
- 15 Kết luận
Sidebar là một phần tử giao diện người dùng thường được tìm thấy ở bên cạnh của trang web hoặc ứng dụng. Nó thường được sử dụng để hiển thị nội dung thứ cấp như menu điều hướng, liên kết đến các trang khác hoặc nội dung quảng cáo.
Sidebar có thể được cố định ở một vị trí trên trang hoặc có thể cuộn theo khi người dùng di chuyển xuống trang. Sidebar có thể được sử dụng cho nhiều mục đích khác nhau, chẳng hạn như:

Sidebar là một phần tử giao diện người dùng thường được tìm thấy ở bên cạnh của trang web hoặc ứng dụng.
Sidebar là một cột hoặc một nhóm các phần tử nằm bên cạnh nội dung chính của trang web hoặc ứng dụng. Sidebar thường được sử dụng để hiển thị các thành phần phụ trợ như menu điều hướng, quảng cáo, liên kết đến các trang khác, công cụ tìm kiếm hay các widget (tiện ích nhỏ).
Sidebar thường nằm ở bên phải hoặc bên trái của trang web hoặc ứng dụng. Tuy nhiên, sidebar cũng có thể xuất hiện ở trên cùng hoặc dưới cùng của trang.
Các chức năng chính của sidebar bao gồm:
- Hiển thị menu điều hướng giúp người dùng điều hướng trang web dễ dàng hơn
- Hiển thị quảng cáo, liên kết liên quan để đem lại doanh thu
- Hiển thị công cụ tìm kiếm để người dùng có thể tìm kiếm nội dung trong website
- Hiển thị các widget nhỏ như danh mục, lịch, thời tiết… để cung cấp thêm thông tin hữu ích cho người dùng
- Hiển thị thông tin về tác giả, mạng xã hội… để người dùng tương tác với website
Nhìn chung, sidebar giúp tối ưu hóa không gian trang web, tăng trải nghiệm người dùng và mang lại hiệu quả kinh doanh.
Ưu điểm:
- Tăng khả năng điều hướng của người dùng
- Tăng tương tác với người dùng
- Tăng mức độ nhận diện thương hiệu
- Tiết kiệm không gian so với việc hiển thị menu dọc
- Dễ dàng quản lý các phần tử trong sidebar
Nhược điểm:
- Làm giảm bớt không gian hiển thị nội dung chính
- Gây khó chịu cho một số người dùng khi sidebar che khuất một phần nội dung
- Làm website trông chật hẹp hơn

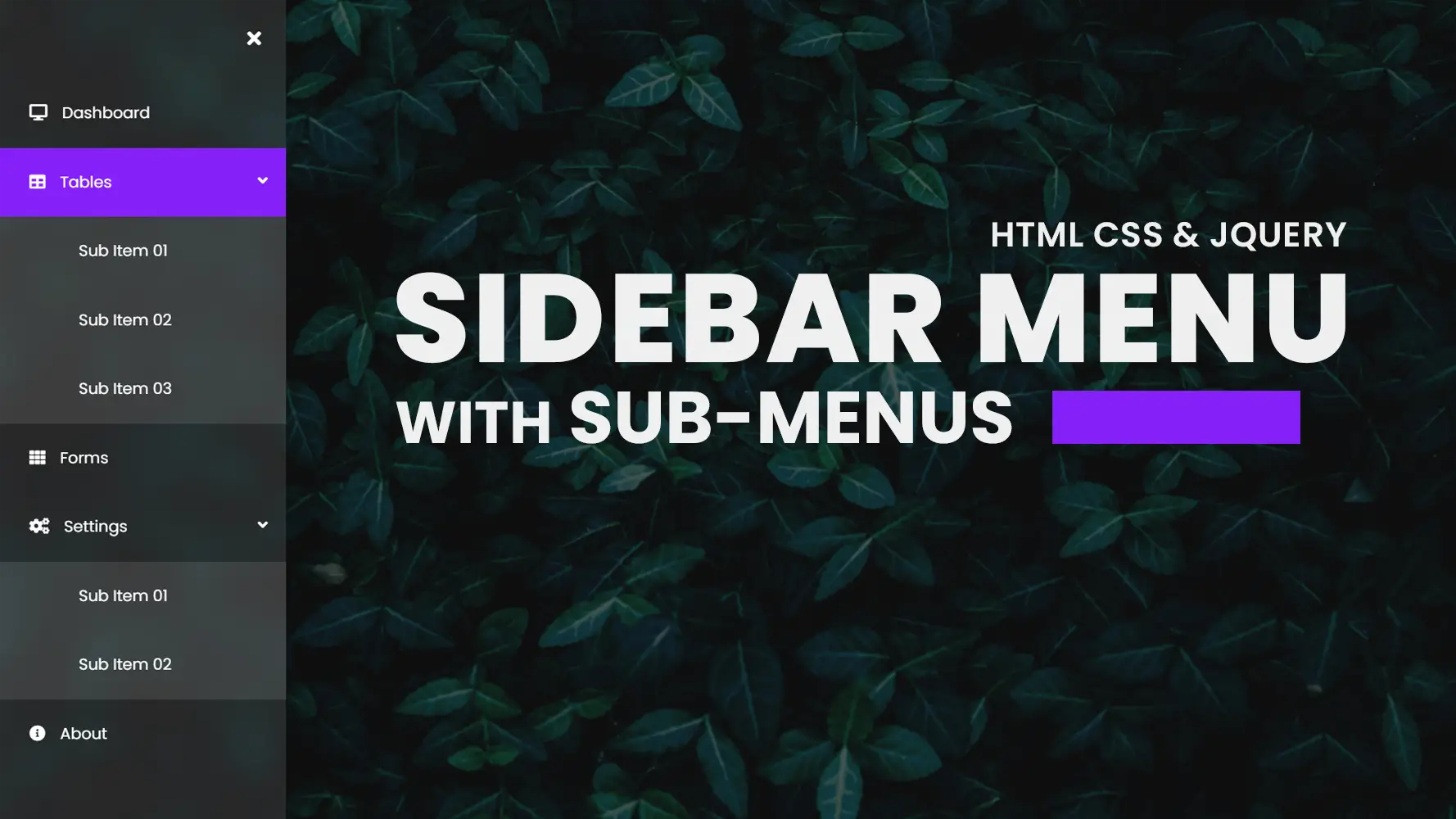
Sidebar menu là một loại sidebar thường được sử dụng để hiển thị menu điều hướng cho trang web hoặc ứng dụng.
Có 2 loại sidebar menu chính là:
Menu dọc
Menu dọc là menu hiển thị các mục menu theo chiều dọc, thường nằm bên trái hoặc phải của trang.
Menu dọc thường sử dụng khi website có cấu trúc phân cấp rõ ràng, menu không quá dài.
Menu ngang
Menu ngang là menu hiển thị các mục menu theo chiều ngang, thường nằm bên trên hoặc dưới cùng của trang.
Menu ngang thường được sử dụng khi website có cấu trúc phẳng, ít cấp độ phân nhánh.
- Tiết kiệm không gian hiển thị so với menu truyền thống
- Tăng khả năng điều hướng trang web
- Làm website trông chuyên nghiệp hơn
- Dễ dàng quản lý và cập nhật menu
Sidebar Bootstrap

Sidebar Bootstrap là một loại sidebar được tạo bằng cách sử dụng framework Bootstrap.
Giới thiệu Bootstrap
Bootstrap là một framework front-end phổ biến, cung cấp nhiều component HTML, CSS và JavaScript để xây dựng giao diện người dùng cho website và ứng dụng.
Bootstrap hỗ trợ nhiều loại sidebar khác nhau với khả năng responsive tốt trên nhiều thiết bị.
- Tiết kiệm thời gian thiết kế với các component đã có sẵn
- Responsive tốt, hiển thị đẹp trên mọi thiết bị
- Dễ dàng tùy chỉnh giao diện với HTML và CSS
- Hỗ trợ thêm hiệu ứng, tính năng bằng JavaScript
- Khả năng tương thích cao, ít xung đột CSS
- Sidebar đơn giản
- Sidebar collapse (thu nhỏ lại được)
- Sidebar cố định
- Sidebar chia tab
Sidebar HTML
Sidebar HTML là một loại sidebar được tạo bằng các thẻ HTML thuần như div, ul, li.
Để tạo sidebar HTML, bạn cần:
Thường sử dụng thẻ div với id hoặc class để dễ dàng select.
Có thể sử dụng các thẻ ul, li để tạo menu hoặc các widget như lịch, tag…
Trang chủ
Giới thiệu
Liên hệ
Thiết lập width, font, màu sắc, vị trí… cho sidebar bằng CSS.
# sidebar {
width: 25%;
position: absolute;
left: 0;
padding: 12px;
}
# sidebar ul {
list-style-type: none;
}
# sidebar a {
color:
# 333;
}Ưu điểm của việc sử dụng Sidebar HTML
- Đơn giản, dễ làm
- Linh hoạt trong khâu thiết kế giao diện
- Không phụ thuộc framework hay plugin
- Kiểm soát thiết kế và mã nguồn dễ dàng
Sidebar có thể có nhiều tính năng khác nhau, tùy thuộc vào cách thiết kế. Một số tính năng phổ biến gồm:
Cố định và cuộn
Có 2 kiểu sidebar:
- Sidebar cố định: Luôn gắn chặt ở một vị trí khi scroll
- Sidebar cuộn: Cuộn cùng màn hình khi người dùng scroll xuống
Thu nhỏ lại được
Mở rộng và thu nhỏ gọn sidebar khi cần. Tiện lợi đối với màn hình nhỏ.
Nhiều tab
Phân chia sidebar thành nhiều tab chứa nhiều loại nội dung khác nhau:
Kết hợp widget
Sidebar thường kết hợp các widget như search, lịch, tag, mục lục… để tăng trải nghiệm người dùng.
Có 2 cách để tạo sidebar trong WordPress:

Để thêm các tiện ích vào sidebar WordPress, ta làm như sau:
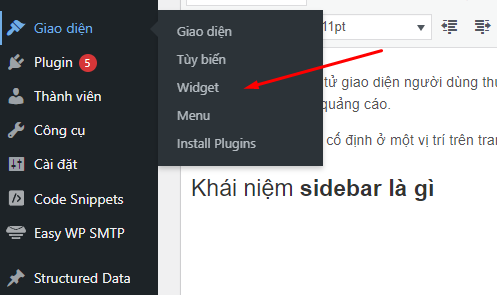
Bước 1: Đăng nhập vào trang quản trị WordPress
Bước 2: Chọn mục Giao diện (Appearance) => Tiện ích (Widgets)
Bước 3: Kéo thả các Widget vào khu vực Sidebar
Bước 4: Lưu lại
Cách 2: Thêm Sidebar thông qua Customize
Bước 1: Vào Giao diện => Customize
Bước 2: Chọn tab Sidebar
Bước 3: Kéo thả các Widget vào sidebar mong muốn
Bước 4: Nhấn Lưu và Đăng
Để hiển thị sidebar trong WordPress, ta có thể sử dụng hàm get_sidebar():
Thường thì hàm trên được đặt trong các file header.php hoặc footer.php.
Ngoài ra có thể sử dụng conditional tag để hiển thị sidebar tùy ý:
// Trước entry content
// Sau entry content
Left sidebar
Main content
Right sidebar
Trong khi CSS:
cssfloat: left; width: 25%; }
content {
float: left; width: 50%; }
float: right; width: 25%; } `
Để tạo sidebar, có 2 cách:
Cách 1: Sử dụng HTML và CSS
- Tạo 1 thẻ
divchứa toàn bộ nội dung sidebar - Tùy chỉnh CSS:
- Thiết lập width
- Thiết lập các thuộc tính float, position để canh sidebar
- Xây dựng style riêng cho sidebar
Nhiều CMS như WordPress, Blogger, Joomla… đều có hỗ trợ tạo sidebar drag drop mà không cần code.
Chỉ việc kéo thả các widget vào khung sidebar là xong. Tiện lợi và nhanh chóng hơn.
Một số nguyên tắc thiết kế sidebar hợp lý:
- Chiều rộng vừa phải, thường 200-300px
- Sử dụng background màu nhạt hoặc nền trong suốt để không lấn át nội dung chính
- Đặt ở vị trí thẳng hàng với nội dung chính, không đặt lệch xuống
- Ưu tiên đặt bên phải, chỉ đặt bên trái trong một số trường hợp cụ thể
- Nội dung trong sidebar nên ngắn gọn, súc tích, dễ nhìn
- Sử dụng font chữ nhỏ hơn phần content ít nhất 1-2 đơn vị để phân biệt
- Tùy chỉnh thanh scroll riêng nếu nội dung dài để tránh ảnh hưởng tới scroll chính
| Lỗi | Nguyên nhân | Khắc phục |
| – | – | – |
|Sidebar bị lệch/tràn nội dung| Sai cách float hoặc cài đặt sai box model (margin/padding) | Kiểm tra lại CSS để điều chỉnh vị trí cho đúng|Sidebar gây mất thẩm mỹ| Màu sắc hoặc bố cục sidebar không hài hòa | Điều chỉnh lại bố cục, màu sắc sao cho hợp lý |Sidebar che mất nội dung| Sidebar đặt phía trên che mất nội dung bên dưới| Sử dụng thuộc tính z-index cho các khối hợp lý |Scroll sidebar làm cuộn chung toàn trang | Chưa tách riêng scroll cho sidebar| Thêm CSS để tạo scroll riêng cho sidebar
Kết luận
Sidebar là thành phần quan trọng trong thiết kế website, giúp tăng trải nghiệm người dùng và hiệu quả kinh doanh.
Tuy nhiên, để sử dụng sidebar hiệu quả thì cần:
- Hiểu rõ vai trò, chức năng của sidebar
- Lựa chọn loại sidebar phù hợp với website
- Xây dựng kích thước, bố cục, style hợp lý
- Liên tục cải tiến dựa trên phản hồi của người dùng
Hy vọng bài viết đã cung cấp đầy đủ các thông tin về sidebar cũng như cách tạo và sử dụng sidebar hiệu quả.

Tùng Bùi SEO tôi là CEO & Founder Công ty SEO Tùng Phát. Với hơn + 10 năm kinh nghiệm làm SEO thực chiến ( Seo từ khóa website, Thiết Kế Website).
Tôi sẽ mang đến cho Anh/Chị – Giải pháp tiếp cận khách hàng hiệu quả cao thông qua các chiến lược tối ưu Seo tổng thể, seo từ khóa website lên top Google.
Nến bạn cần tư vấn chiến lược seo hãy ib qua zalo Mr. Tùng: 0902.313.677.
Xem thêm về Chuyên gia SEO: Tùng Bùi tại đây:https://tungphat.com/tung-bui








